Validadores y herramientas para consultorías de accesibilidad y usabilidad
Última actualización: 16 de enero de 2023
Índice
- Adecuación a estándares (XHTML, CSS, Feeds, móvil, etc.)
- Accesibilidad
- Validar de acuerdo a las WCAG 2.0/2.1 (EN 139803:2012 / EN 301549:2019)
- Validar criterios concretos de las WCAG 2.1
- Otros validadores automáticos de accesibilidad web antiguos o en base a otras normas
- Validar PDF
- Validar documentos Office o OpenOffice
- Validar APP
- Validar WAI-ARIA
- Simuladores de discapacidad
- Herramientas para evaluación manual, registro de datos y generar informes
- Multinavegador y multidispositivo
- Distintos contextos
- Textos
- Color
- Animaciones
- Audio
- Usabilidad
- SEO y analítica web
1. Adecuación a estándares
(X)HTML/CSS
- Validator Suite Beta del W3C
Herramienta online de pago del W3C que permite validar código (X)HTML y CSS de sitios completos (número de páginas según precio) Tiene previsto incluir validación de accesibilidad, de compatibilidad con navegadores, etc.
- W3C Unicorn
Herramienta online del W3C que permite en un sólo proceso validar: (X)HTML, CSS (diferentes perfiles y medios), Mobile OK y RSS/Atom.
Disponible en castellano. Permite validar mediante URL, upload de fichero o inclusión directa de código.
Alternativa: XHTML-CSS valida online a la vez el código y la CSS (en inglés)
- W3C Markup Validation Service
-
Valida que el (X)HTML esté bien formado de acuerdo al doctype declarado en el documento. Admite validación de HTML 5.
Es una herramienta online, en inglés, que permite validar mediante URL, upload de fichero o inclusión directa de código.
Alternativa: WDG HTML Validator, validador HTML en inglés.
- W3C CSS Validation Service
Verifica Hojas de Estilo en Cascada (CSS) y documentos (X)HTML con hojas de estilo.
Es una herramienta online (se puede descargar versión local) disponible en español, que permite validar mediante URL, upload de fichero o inclusión directa de código.
Alternativa: WDG CSSCheck, validador de CSS en inglés que permite validar un sitio completo.
- Multipage Validator
Permite validar la sintaxis (X)HTML de todo un sitio en un único proceso.
- Validator.nu 3
Admite validación de: HTML5, HTML5+ARIA y HTML5 + ARIA, SVG 1.1 plus MathML 2.0
RSS/Atom feeds
- W3C Feed Validation Service
Valida la sintaxis de Atom o RSS feeds. Es una herramienta online, en inglés, que permite validar mediante URL o inclusión directa de código.
Dispositivos móviles
- TAW mobileOK Basic
Es un analizador de buenas prácticas para web móvil, en concreto comprueba la adecuación de un contenido móvil al nivel mobileOK Basic según se define en W3C mobileOK Basic Tests 1.0 que está basado en W3C Mobile Web Best Practices 1.0. Más información en mi artículo Web móvil y W3C.
Es una herramienta online, disponible en español, que permite validar mediante URL.
Alternativa: W3C mobileOK Checker, herramienta online en inglés permite validar mediante URL; y mobiReady.
2. Accesibilidad
Validar de acuerdo a las WCAG 2.0/2.1
- Online
- Extensiones
- Locales
- Sitios completos
- Útiles para desarrolladores
- Validar criterios específicos de las WCAG 2.1
- Online
- Validador del Observatorio de accesibilidad: Rastreador OAW. Permite validar de acuerdo a la EN 139803:2012 / WCAG 2.0 o la EN 301549:2019 / WCAG 2.1. La validación puede ser por código o URL, de 1 a 51 páginas que, o bien seleccionas tú, o bien dejas que el validador seleccione por ti una muestra representativa. Valida también enlaces rotos. El resultado es un informe en formato PDF. Este validador es usado por el Observatorio de accesibilidad para hacer la monitorización y evaluación periódica de la accesibilidad de los portales del sector público. Solo está disponible online para el personal de la Administración Pública, a través del Servicio de Diagnóstico en línea de la Comunidad Accesibilidad, pero en 2020 se liberó y se puede instalar localmente.
- TAW. Valida gratis por URL de acuerdo a las WCAG 2.0. Se puede seleccionar nivel A, AA, AAA y las tecnologías soportadas (HTML, CSS, JS). Solo está disponible en español.
Es bastante fiable. Muestra una tabla con todos los criterios agrupados por principio, indicando si necesitas validación manual o de lo contrario el número de errores o advertencias que han dado. Por email se envía una tabla similar que añade las técnicas evaluadas y un enlace a la línea de código que ha dado el error o advertencia.
Las desventajas de este validador es que no puedes ver los errores resaltados en la página, solo en el código, y que no tiene ninguna opción de filtro, ordenación o agrupación de resultados.
También tiene una versión local (WCAG 1.0) y una versión de pago para evaluar sitios completos (TAW Monitor).
- Tenon. Valida gratis por URL y código, y también tiene una extensión para el navegador. Los usuarios registrados (opción de pago) pueden invocar directamente a la API, monitorizar sitios completos y tener un historial de las evaluaciones. Solo está disponible en inglés.
Realiza 132 comprobaciones: 104 nivel A + 5 nivel AA + 23 AAA. Presentaba la ventaja de poder evaluar en base al viewport, pero ya no está disponible la opción.
Por cada error indica la línea de código donde se da el error, el criterio asociado y un porcentaje de prioridad. También presenta el fragmento de código donde se localiza el error.
Las desventajas de este validador son que presenta algún falso positivo y que la página de resultados no tiene opciones para ordenar, filtrar o agrupar los resultados. Tampoco es muy práctica la gráfica de error, puesto que pone el id del error pero no el criterio o técnica evaluada.
Analicé en detalle el validador en Tenon: herramienta online, extensión y API para validar de acuerdo a las WCAG 2.0
- Wave, de Webaim. Valida gratis por URL, también disponible como extensión para Chrome. Solo disponible en inglés. El detalle del informe se muestra junto a la página, en el lateral izquierdo, y los resultados se pueden filtrar por WCAG 2.0 (A, AA, no admite AAA) o Section 508.
La ventaja de este validador es que puedes ver la página con los errores indicados en la misma; ofrece una opción para ver la página con o sin estilos, analizar el contraste o ver la jerarquía de encabezados; e informa de otras características de la página (HTML5/ARIA, elementos estructurales, textos alternativos, definiciones de idioma en la página, labels, etc.) Otra ventaja es que por cada error da mucha información, incluso sobre el algoritmo para evaluarlo. La desventaja es que identifica cada error basándose en iconos que acaban siendo un tanto confusos.
Se puede invocar directamente a la API pero es de pago (por número de llamadas a la API). También tiene una herramienta de pago para monitorizar sitios completos: DinoLytics.
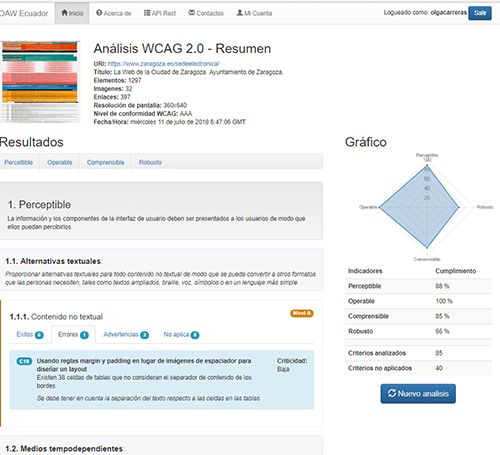
- Analizador Web del Observatorio de Accesibilidad Web de Ecuador. Valida por URL, pudiendo elegir la resolución de pantalla (muy útil para evaluaciones Responsive Design) y el nivel (A,AA,AAA).
Permite invocar gratis a la API registrándote. Además, para los usuarios registrados, se prevé próximamente la consulta de estadísticas de las revisiones realizadas.
La página de resultados es muy útil. Tiene información general de la página: título, número de imágenes y enlaces, etc.; un gráfico y una tabla resumen de porcentaje de cumplimiento por principio; el número de validaciones realizadas o no aplicadas. Por otra parte, la información se lista por principio y criterio, y dentro de cada uno: éxitos, errores, advertencias y no aplica, indicando la técnica evaluada y su criticidad.

- CynthiaSays. Permite la revisión de una página por inclusión de URL indicando desde el principio si quieres revisarla de acuerdo a las WCAG 2.0 (A, AA, AAA) o a la Section 508. El informe es muy completo, incluye los criterios y técnicas, por cada nivel, cumplidos, no cumplidos, que no se aplican o que necesitan revisión manual.
- Examinator, herramienta de evaluación de accesibilidad de acuerdo a las WCAG 2.0. La herramienta es gratuita y está en español. La validación se realiza incluyendo la URL de la página a analizar, o bien subiendo el fichero HTML o introduciendo directamente de código. En la vista "Tablero" te ofrece la nota alcanzada que puede ser útil para comparar sitios.
Una de sus principales desventajas es que tiene un límite de páginas a analizar por día. Otra desventaja es que da falsos positivos.
Es el motor de revisión utilizado por walidator.net (Web Accessibility Framework), sistema en línea para conocer el estado y la evolución de la accesibilidad de sitios y portales web, tomando como referencia las Pautas de Accesibilidad para el Contenido Web 2.0 (WCAG 2.0).
- Tingtun, desde esta página puedes acceder a diversas implementaciones pero son todas el mismo motor, por ejemplo European Internet Inclusion Initiative. Incluye validación de páginas y de ficheros PDF.
La página de resultado lista todos los test, indicando el número de errores o éxitos. Por cada error señala el criterio y técnica aplicada, y el extracto del código que ha dado error.
- Web Accessibility Checker, validador en inglés que admite la validación de acuerdo a las WCAG 2.0 (A, AA, AAA) Permite incluir una URL, subir un fichero o pegar el código. Puedes generar el informe por criterios o línea de código.
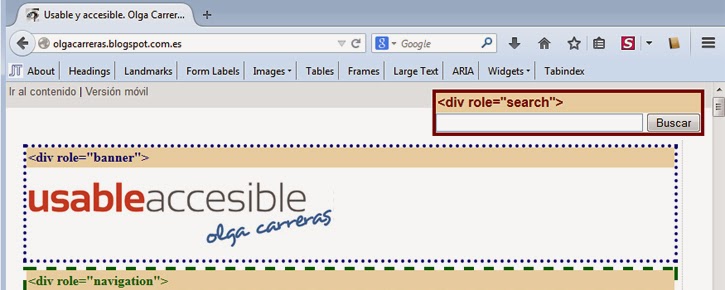
- Functional Accessibility Evaluator 2.0, validación mediante URL (A, AA), solo en inglés. Evalúa respecto al nivel A y AA y permite seleccionar HTML5 y técnicas ARIA o Técnicas HTML4. Permite validación gratis de sitios completos (máximo 25 páginas) para usuarios registrados. Dentro de los resultados de ARIA incluye información sobre los landmark roles (Navegación más accesible y semántica en 2 minutos con Landmark Roles (WAI-ARIA))
- AccessMonitor Beta, validador en portugués que permite verificar una URL, subir un fichero o la entrada directa de código.
- SortSite permite testear 10 páginas, valida no solo aspectos de accesibilidad de acuerdo a las WCAG 2.0 sino también enlaces rotos, SEO, usabilidad de acuerdo con las Usability.gov, etc. Tiene versión de pago online y de escritorio, con versión de prueba, para sitios completos.
- Mauve, validador en inglés que admite validación de acuerdo a las WCAG 2.0 (A, AA y AAA) mediante URL, fichero o inclusión de código en un textarea. Permite validar la versión escritorio o la versión móvil (varias opciones). El informe se basa en anotaciones básicas en el código.
- Tanaguru, de momento no permite validar de acuerdo a las WCAG 2.0, pero posiblemente sí en un futuro. Hice la review en Validador automático de accesibilidad Tanaguru
- Asqatasun, muy similar a Tanaguru, solo valida de acuerdo a las RGAA. La descarga disponible en el proyecto Asqatasun de github.
- Nibbler desde un punto de accesibilidad no es recomendable porque realiza muy pocas pruebas, pero sí incluye otras validaciones de medidas de calidad de la página que organiza en Accesibilidad, Experiencia, Marketing y Tecnología. De forma gratuita permite validar 5 páginas, 10 páginas en la versión trial web y 100 en la de escritorio, y hay una versión de pago (entre 99 y 349 euros).
- AcceTitan, desarrollado por Alejandro Mayol como fin de grado (Herramienta para el análisis automático de la accesibilidad web(PDF). Para ejecutarlo solo hay que copiar el proyecto de github en tu servidor. No lo recomiendo porque tiene muchos falsos positivos y no informa de la parte del código en la que se ha producido el error.
- Deque Worldspace Free Analysis, validador en inglés que admite la validación de acuerdo a las WCAG 2.0. Antes era libre ahora hay que abrir una cuenta. Permitía revisar por URL, subir un fichero y la inclusión directa de código. Lo más relevante es que admitía también la revisión de Flash y PDF. Existía una extensión para Firefox "Qompliance" pero ya no está disponible.
- Check the Accessibility of a Web Page del Gobierno de Noruega (ya no parece disponible), solo permite validar mediante inclusión de URL. La información que ofrece en los resultados es detallada y otorga una puntuación.
- Extensiones para el navegador
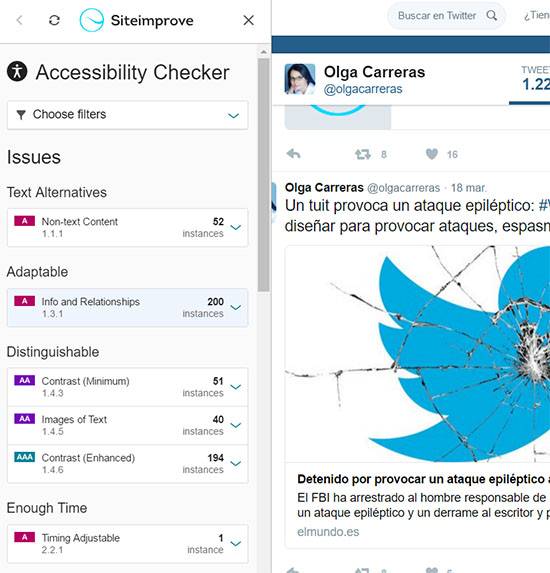
- Siteimprove, extensión para Chrome que añade un icono en la barra de herramientas para validar la página que se visualiza.
Es una herramienta fiable que permite validar de acuerdo al nivel A, AA y AAA. Entre las opciones está también mostrar o no: errores, advertencias y aspectos que deben revisarse manualmente; o aquellos relacionados con determinados perfiles que tienen la responsabilidad de los cambios: editor, webmaster o desarrollador. Solo está disponible en inglés.

En el detalle de error indica el criterio, describe el error, lista las técnicas para corregirlo e incluye las instancias del error que se resaltan dentro la página web.
Siteimprove tiene también una versión muy potente de pago que permite monitorizar un sitio web. La reseñé en: Siteimprove, herramienta para el análisis programado de nuestro portal
También tiene un comprobador rápido de accesibilidad, online y gratuito, que te muestra el porcentaje de accesibilidad y el título de los test que pasa y no pasa.
- Wave de WebAIM. Ha mejorado mucho su presentación. Valida respecto a las WCAG 2.1. Los resultados se presentan en el lateral izquierdo del navegador con varias pestañas: Resumen, Detalles, Estructura y Contraste.
- WCAG Accessibility Audit. Muestra los errores en un listado con acceso a un reporte en una página independiente. Valida aspectos ARIA.
- aXe Extension, está disponible para Chrome y para Firefox. Utilizan aXe (The Accessibility Engine) de Deque. Repasé esta herramienta, sus reglas de validación y la relación de estas con las WCAG 2.0 en el artículo: aXe Rules, Google ADT Rules y el Mobile Web Accessibility Checker.
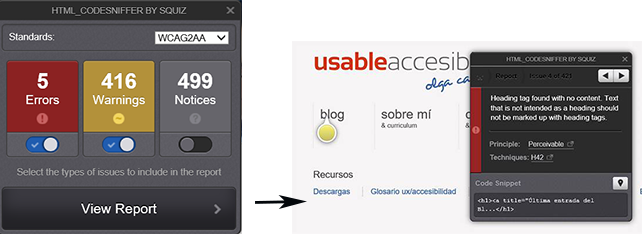
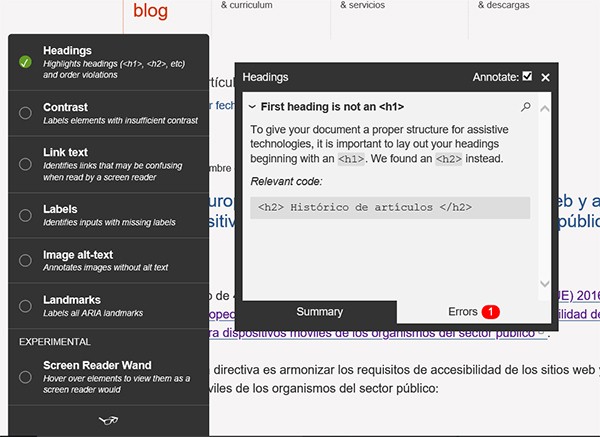
- HTML CodeSniffer (Accessibility Auditor Bookmarklet), validador en inglés que admite validación de acuerdo a las WCAG 2.0 (A, AA, AAA) y la Section 508. La validación puede realizarse de dos maneras: pegando el código en un textarea o añadiendo el validador a la barra de favoritos, de manera que puedes evaluar la página que visitas.
Una ventaja es que documentan con mucho detalle qué técnicas se evalúan exactamente, y qué tipo de información reporta su evaluación (error, advertencia o notificación de que debe evaluarse manualmente): ver documentación de HTML CodeSniffer. Otro aspecto que diferencia a este validador es la manera de mostrar el informe, mediante una ventana emergente que va señalando los errores:

Validación e informe con Accessibility Auditor Bookmarklet
- Tenon. Disponible para Firefox, Chrome y Opera. Incluye un icono en el navegador para analizar la página que estás visitando con Tenon. Lo traté en Tenon: herramienta online, extensión y API para validar de acuerdo a las WCAG 2.0 .
- Accessibility Insights for Web. Disponible para Chrome y Edge. Tiene tres modos: FastPass, Assessment y Ad hoc tools. En la primera hace revisiones automáticas y ayuda a revisar el acceso por teclado; en la segunda te guía por los pasos de una revisión manual; en la tercera se accede a herramientas concretas (ver la página en blanco y negro; consultar los encabezados o los landmarks; orden del acceso con el teclado; etc.)
- Google Accessibility Developer Tool es una extensión de Google para Chrome que permite realizar una validación automática de la página que se está visualizando en el navegador. Repasé esta herramienta, sus reglas de validación y la relación de estas con las WCAG 2.0 en el artículo: aXe Rules, Google ADT Rules y el Mobile Web Accessibility Checker
- ChromeLens. Extensión de Chrome que se añade en herramientas para desarrolladores. Además del validador, incluye una opción "Start trace" que permite descargar un .png con el orden de tabulación:

- Captura de ChromeLens-
- Hera FFX 2.2, extensión para Firefox de Sidar válida para versiones anteriores a la 24. Valida de acuerdo a las WCAG 2.0 y el informe es muy detallado. Tiene la gran ventaja de que puedes validar la página cargada independientemente de que haya requerido autenticación, algo que no es posible con las validaciones mediante URL. Una vez instalada la tienes disponible en Herramientas>Hera Extension>Summary
- Accessibility Ainspector, extensión para Firebug que permite validar de acuerdo a las WCAG 2.0. La beta 0.9 me la desinstalé porque me daba problemas, habrá que ver cómo evoluciona. Es el mismo motor que la validación por URL online: Functional Accessibility Evaluator 2.0
- WCAG Accessibility Audit, extensión para Chrome. No valida específicamente de acuerdo a una normativa, o no lo indica. Encuentra errores ARIA y otros como falta de contraste, foco oculto, imágenes sin texto alternativo, etc.
- Siteimprove, extensión para Chrome que añade un icono en la barra de herramientas para validar la página que se visualiza.
- Locales
- Validador del Observatorio de accesibilidad: Rastreador OAW. Permite validar de acuerdo a la EN 139803:2012 / WCAG 2.0 o la EN 301549:2019 / WCAG 2.1. La validación puede ser por código o URL, de 1 a 51 páginas que, o bien seleccionas tú, o bien dejas que el validador seleccione por ti una muestra representativa. Valida también enlaces rotos. El resultado es un informe en formato PDF. Este validador es usado por el Observatorio de accesibilidad para hacer la monitorización y evaluación periódica de la accesibilidad de los portales del sector público. Se liberó en 2020 y actualmente se puede instalar localmente de forma gratuita.
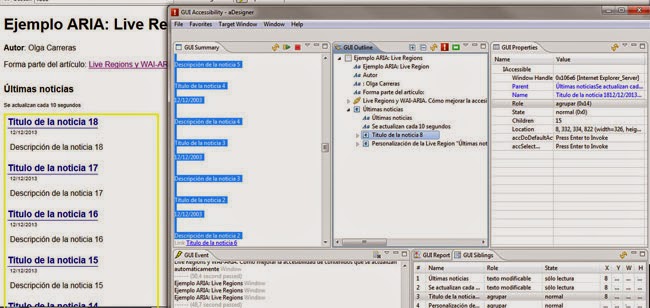
- aDesigner, es una herramienta local gratuita de IBM valida de acuerdo a las WCAG 2.0 Muestra también la navegabilidad y la "escuchabilidad" de la página por un lector de pantalla, y como será percibida por personas con una discapacidad visual. Admite la revisión de Flash y de ficheros .odt
- Sortsite, tiene versión online y de escritorio de pago (con versión de prueba 30 días) Permite validar sitios enteros no solo la accesibilidad de acuerdo a las WCAG 2.0 sino también enlaces rotos, SEO, usabilidad de acuerdo con las usability.gov. Se puede consultar todos los puntos evaluados en Accessibility Standard WCAG 2.0
- Total Validator (local), en la versión gratuita solo permite evaluar una página. En la versión de pago permite evaluar un sitio entero aunque este requiera autenticación y evalúa también enlaces rotos, etc. Sin embargo desde un punto de vista de accesibilidad no es muy recomendable.
- Mobile Web Accessibility Checker es una aplicación para iPhone y iPad. Es un evaluador automático de accesibilidad web que permite auditar varios sitios y múltiples páginas. En la versión gratuita solo se puede tener un proyecto y evaluar una página. Repasé esta herramienta, sus reglas de validación y la relación de estas con las WCAG 2.0 en el artículo: aXe Rules, Google ADT Rules y el Mobile Web Accessibility Checker
- Koa11y. Disponible para Windows, OSX y Linux. Permite validar por URL (una sola página)o pegando el código. El informe puede generarse en HTML, CSV, JSON, Markdown o XML. Valida según las WCAG 2.0 (A, AA, AAA) y la Section 508. El informe se divide en errores, advertencias y aspectos a evaluar manualmente. Se indica el nivel, el criterio, una descripción del error y el extracto de código donde se ha encontrado.
- Validar un sitio completo de acuerdo a las WCAG:
- Siteimprove. Es online, de pago y muy potente. La describí en detalle en el artículo: Siteimprove, herramienta para el análisis programado de nuestro portal
- DinoLytics, es la versión de pago del validador Wave de WebAIM para la evaluación de sitios completos. Permite organizar los sitios por grupos con gestión de usuarios, generación de informes, ver el histórico, etc.
- Mobile Web Accessibility Checker, en la versión de pago no hay límite de proyectos y páginas y permite un batch de páginas más importantes. Repasé esta herramienta, sus reglas de validación y la relación de estas con las WCAG 2.0 en el artículo: aXe Rules, Google ADT Rules y el Mobile Web Accessibility Checker
- Tenon, en su versión de pago, permite monitorizar sitios completos. Analicé el validador en Tenon: herramienta online, extensión y API para validar de acuerdo a las WCAG 2.0 .
- Taw Monitor, es online y de pago. La reseñé en "TAW Monitor"
- Sortsite, herramienta online y local de pago. Chequea 112 puntos de verificación de las WCAG 2.0, informa exactamente de cuáles evalúa, el informe es bastante claro y lo complementa con informes sobre usabilidad, SEO, enlaces rotos, etc. La versión trial online permite validar 10 páginas y la versión trial escritorio 100. Se puede consultar el precio en la web. Consultar ejemplo de informe
- De pago tendríamos también Nibbler (en herramientas online) y Total Validator (en herramientas locales), pero no recomiendo ninguno de los dos desde el punto de vista de revisión de la accesibilidad.
- Tanaguru es una gran herramienta opensource que en un futuro es probable que valide de acuerdo a las WCAG 2.0. Hice la review en Validador automático de accesibilidad Tanaguru
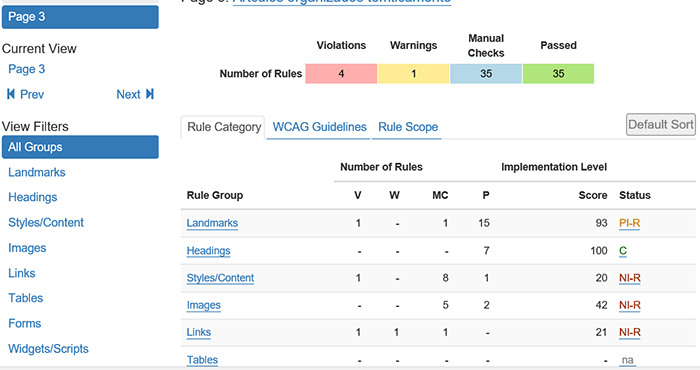
- Functional Accessibility Evaluator, valida de acuerdo a las WCAG 2.0 (A, AA) tiene validación de una página por URL o validación de sitios completos gratuita (máximo 25 páginas) para usuarios registrados.
Las opciones que tiene son: URL del sitio; título del informe; profundidad y reglas de seguimiento de los enlaces; evaluación de 5, 10 o 25 páginas; y utilizar técnicas HTML5+ARIA o las técnicas HTML4.
Archiva un máximo de 10 informes. Los resultados se pueden consultar por página o por tipo de error: Landmarks, Headings, Styles/Content, Images, Links, Tables, Forms, Widgets/Scripts, Audio/Video, Keyboard, Timing, Site Navigation.
Los errores a su vez se pueden consultar por categoría, por pauta de las WCAG o por alcance (sitio, página, componente).

Functional Accessibility Evaluator. Evaluación de un sitio completo. Informe por tipo de error en una página
- Deque tiene varias soluciones de pago, entre las que destacan:
- WorldSpace Attest, para desarrolladores. Se integra en Selenium y QUnit, combinado con el testeo en el navegador con FireEyes II y Attest para Chrome
- WorldSpace Assure, para evaluadores especialistas que realizan auditorías manuales. En la misma interfaz se puede realizar pruebas manuales y automáticas, crear informes. Tiene una buena plantilla excel para exportar resultados.
- WorldSpace Comply, para la programación de evaluaciones de sitios completos (incluidas zonas con contraseña) y generación de informes.
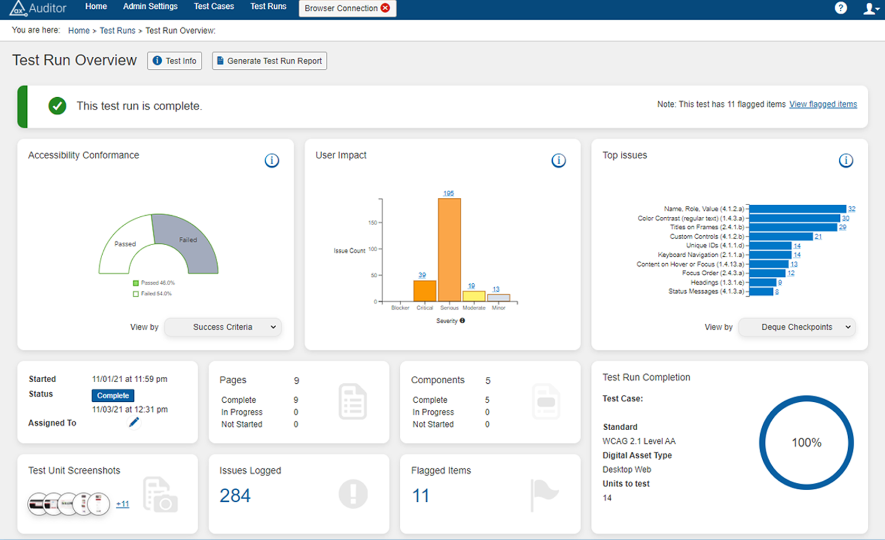
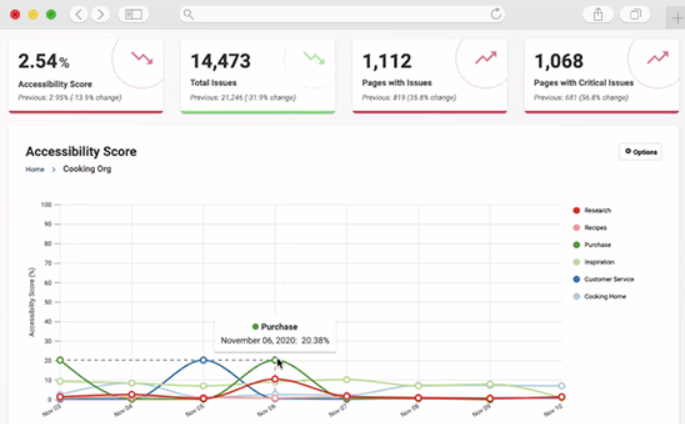
Actualmente se llaman axe Auditor y axe Monitor.

axe Auditor

axe Monitor
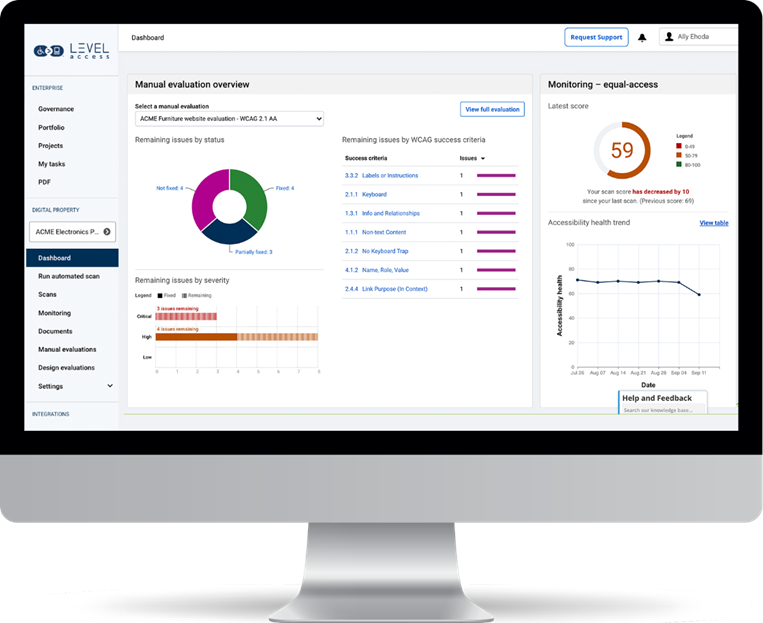
- Level Access tiene una solución de pago. Admite valiación de sitios completos, se complementa con una extensión para el navegador, o con un código JS que permite monitorizar automáticamente todos los cambios del sitio.

Dashboard de Level Access
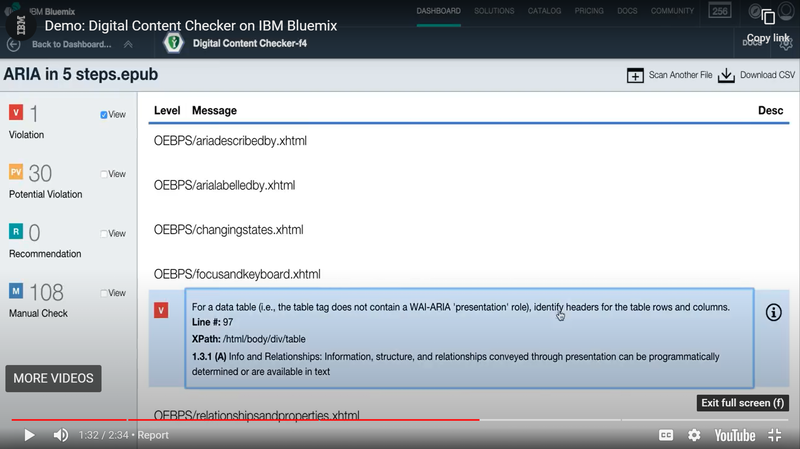
- IBM tiene dos soluciones de pago: Digital Content Checker, para la evaluación de HTML y ePub, y que puede integrarse en el flujo de trabajo de un desarrollo; y Automated Accessibility Tester, para validaciones integradas con Selenium.

Digital Content Checker de IBM Bluemix
- Validator Suite Beta del W3C, de pago, tenía previsto validar de acuerdo a las WCAG y validar sitios completos. Han abandonado el proyecto.
Nota: tanto SiteImprove, TAW Monitor, Tenon, Sortsite o incluso Total Validator (local y de pago), permiten soluciones para validar sitios con autenticación previa.
- Útiles para desarrolladores:
- aXe. Extensión de Chrome que se incluye en Herramientas para desarrolladores (F12). Una de sus ventajas es que valida aspectos ARIA. Repasé esta herramienta, sus reglas de validación y la relación de estas con las WCAG 2.0 en el artículo: aXe Rules, Google ADT Rules y el Mobile Web Accessibility Checker
- Accessibility Developer Tools . Extensión para Chrome (Lighthouse). Se incluye en Herramientas para desarrolladores (F12: opción "Accessibility" en Audits) o como icono en la barra de herramientas. Testea los roles, estados y propiedades ARIA.
- Pa11y, incluye diversas opciones: línea de comandos, webservice o dashboard
- AATT (Automated Accessibility Testing Tool) API que integra las Google ADT, aXe y HTML CodeSniffer con Express, PhantomJS y lo ejecuta en Node. Por ejemplo se puede usar par testear aplicaciones web Java con SeLion. Por ejemplo, puede integrarse en el marco de prueba de NemoJS para ejecutar pruebas de accesibilidad.
- TheA11yMachine
- accessibilityjs. Resalta en cliente los errores comunes: imágenes sin alt, campos sin label, etc.
- a11y.css. Se incluye como "bookmarklet" en la barra de "Marcadores" del navegador. Recuadra mediante reglas CSS el elemento que ha provocado el error (o la advertencia) con el nombre del mismo, no aporta ninguna información más.
- ChromeLens. Extensión de Chrome que se incluye en herramientas para desarrolladores.
Artículos relacionados:
- Falsos errores de validadores automáticos de accesibilidad basados en las WCAG 2.0
- Audit Tool WCAG 2.1
- Textos alternativos, imágenes accesibles. Herramientas de ayuda: mapa de decisión y wizard online
Validar criterios concretos de acuerdo a las WCAG 2.1
- Herramientas para validar el criterio 1.4.12 Espaciado del texto (AA)
- Colour Contrast Analyser desde octubre de 2018 valida el contraste de color también de acuerdo al criterio 1.4.11 AA "Contraste no textual" de las WCAG 2.1
Otros validadores automáticos de accesibilidad web antiguos o en base a otras normas
- HERA. Herramienta online, disponible en español, que valida automáticamente la accesibilidad de la página respecto a las WCAG 1.0, señalando qué puntos revisar manualmente. Está disponible como extensión de Firefox para validar de acuerdo a las WCAG 2.0
- EvalAccess 2.0 Validador online de acuerdo a las WCAG 1.0, cuya única ventaja es que tiene la opción "evaluar un sitio", pero sólo evalúa 15 páginas y no puedes indicar cuáles deseas analizar.
- Web Accessibility Inspector: valida de acuerdo a las WCAG 1.0 y a las Fujitsu Web Accessibility Guidelines.
- Accessibility Valet Demonstrator, validador en ingles que admite validación de acuerdo a las WCAG 2.0 (A, AA, AAA) y la Section 508.
- Si utilizas Eclipse existe ACTF Webelo, una colección de plugins que permite a los desarrolladores validar la accesibilidad de sus aplicaciones.
- Los que han ido desapareciendo:
- INTAV Herramienta online de INTECO en español, que valida de acuerdo a las WCAG 1.0 y a la Norma UNE-139803. Admite la inclusión directa de código HTML y la validación de una URL.
- Walidator UWEM. Validador online de accesibilidad en español basado en la metodología europea de evaluación de la accesibilidad web UWEM 1.2, compatible con las WCAG 1.0 Es un método único tanto para la revisión por un experto humano o una revisión automática. Me gusta mucho por la selección de revisión manual o automática, y como se llevan a cabo los procedimientos.
- PISTA. Era una herramienta local (y gratuita) del Ministerio de Industria, Turismo y Comercio, que permitía analizar automáticamente varios sitios y todas sus página de vez (la gramática, las CSS y los diferentes niveles de accesibilidad), y además programar revisiones periódicas cuyos informes te son enviados por correo. Permite revisar con varias normativas (por defecto WCAG 1.0)
Tenía una herramienta de reparación que, para ciertos errores, te creaba una copia de la página con el problema resuelto (previo asistente).
Se integraba con la Plataforma Web, también gratuita, para que enviara los informes, que se podían anotar, y así hacer un seguimiento del estado de las incidencias.
- Bobby: era muy utilizado en EEUU porque validaba según la sección 508, pero desde que compró IBM la compañía ya no está disponible.
- Truwex Online 2.0: permitía validar de acuerdo a la sección 508 y las WCAG 1.0. No solo validaba la accesibilidad sino también la privacidad y calidad del sitio, detectaba si había pop-ups o se abría ventanas nuevas, los enlaces rotos, etc.
Algunas de estas herramientas permiten descargar el informe en RDF (informe EARL), de manera que podemos incluirlo en nuestras páginas como propone Emmanuelle Gutiérrez y Restrepo en "Navegación Semántica o Meta Navegación":
<link rel="accesibility" href="accesibilidad.rdf" type="application/rdf+xml" title="Accesibilidad. " />
Más información en Plantilla Base XHTML
Hay también algunas extensiones útiles (a parte de Firefox Accessibility Extensión, Web Accessibility Toolbar, Web Developer Toolbar o FaveletToolbar para Firefox y otras, que explico en 4. Distintos contextos)
- Longdesc, extensión de Firefox que permite acceder a la descripción larga de una imagen a través de un menú contextual.
- Headingsmap, extensión de Firefox que permite ver los encabezados usados en la página y su nivel; y si su uso es incorrecto.
- Opera 11 incluye también muchas funcionalidades útiles, como el panel de enlaces para ver el listado de enlaces de la página, la barra de navegación semántica incluida por defecto, listado de encabezados, deshabilitar imágenes, o la herramienta para desarrolladores Dragonfly (Ver> Herramientas de desarrollo> Opera Dragonfly)
Hay más validadores, puedes consultar las listas:
Validar PDF
Herramientas unicamente de validación PDF
- Adobe Acrobat Pro
Herramienta local de pago. En el panel "Accesibilidad" incluye la opción "Comprobación completa" que permite evaluar la accesibilidad del documento. Este validador se ha mejorado sustancialmente desde la versión XI. Evalúa de acuerdo a las WCAG 2.0 y el estándar PDF/UA.
- Tingtun Checkers
Herramienta online gratuita. Permite indicar la URL del fichero o subirlo para su evaluación. Este motor se utiliza, por ejemplo, en las herramientas online:
- PDF-Accessibility-Checker (PAC)
Herramienta local gratuita. Valida: metainformación, etiquetado, seguridad, bookmarks, orden de lectura, contraste del texto, etc.
- Check the Accessibility of a PDF Document, del Gobierno de Noruega (ya no accesible públicamente)
Herramienta online gratuita que permite incluir una URL o adjuntar el PDF. Valida de acuerdo a las WCAG 2.0 y da información muy detallada.
- Deque Worldspace Free Analysis (ya no disponible)
Herramienta online gratuita que permite revisar la accesibilidad de un PDF, no específicamente claramente qué valida ni da demasiada información sobre los errores.
- CommonLook PDF Validator
Plugin gratuito que te envían por email al rellenar un formulario. Solo funciona en entorno Windows.
Siteimprove, en su versión de pago, también permite revisar los ficheros PDF. La reseñé en: Siteimprove, herramienta para el análisis programado de nuestro portal
Herramientas también de edición del PDF
A continuación se listan las herramientas que, no solo permiten evaluar la accesibilidad del PDF, sino también solucionar los errores.
- Adobe Acrobat Pro
Herramienta local de pago.
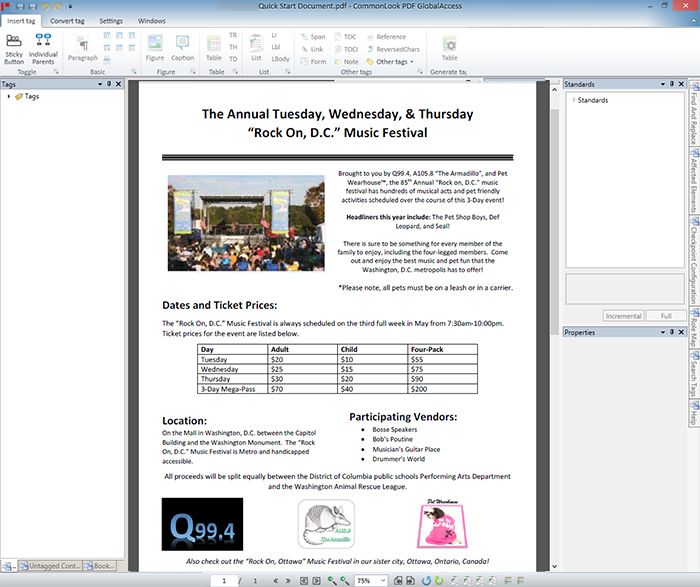
- CommonLook PDF GlobalAccess
Herramienta local de pago. La licencia valía en 2015 alrededor de 1600 dólares. Puedes consultar la reseña de WebAIM en "Review of CommonLook PDF GlobalAccess".

- Interfaz de CommonLook PDF GlobalAccess -
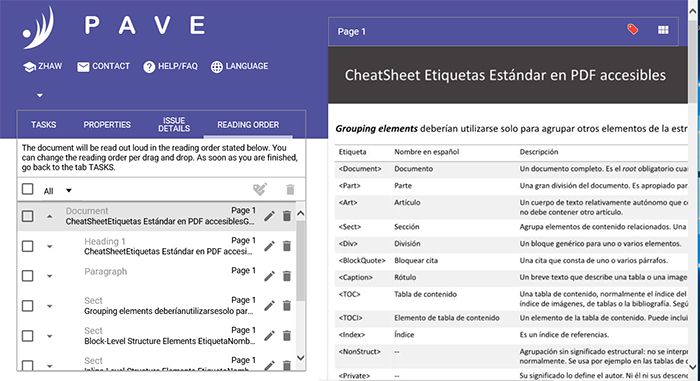
- PAVE
Herramienta online gratuita en inglés. Es menos cómoda y potente que las anteriores.

- Interfaz de PAVE -
Validar documentos Office y OpenOffice
- Validador de accesibilidad de Office (versiones posteriores a 2010)
Disponible en la opción de menú Archivo > Información > Comprobar si hay problemas > Comprobar accesibilidad
- Validadores de archivos .odt (OpenOffice Writer)
-
- aDesigner, es una herramienta local gratuita de IBM que valida de acuerdo a las WCAG 2.0 Muestra también la navegabilidad y la "escuchabilidad" de la página por un lector de pantalla, y como será percibida por personas con una discapacidad visual. Admite la revisión de Flash y ficheros .odt.
- ODF accessibility validation tool, herramienta local gratuita.
- Otras herramientas de interés
- Illinois Accessible Web Publishing Wizard for Microsoft Office, permite exportar documentos de Office a HTML con mayor garantías de accesibilidad.
Validar APP
Android
Artículo relacionado: Apps nativas de Android accesibles
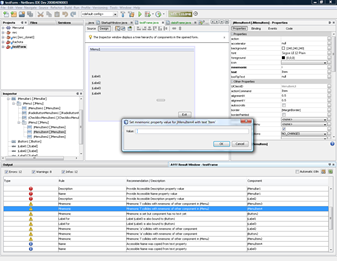
- Accessibility Checker [NetBeans IDE]
-
Es un plugin para el entorno de desarrollo NetBeans. Ofrece una lista con los errores y advertencias detectadas, así como información adicional para poder mejorar el producto final.

- Accessibility Checker [NetBeans IDE] (ver imagen más grande) -
- Accessibility Scanner
-
Es un validador automático de accesibilidad para apps de Android que permite escanear cualquier aplicación que tengamos instalada en el móvil. Detecta problemas de contraste de color, elementos clicables demasiado pequeños, o elementos sin etiquetar.
La reseñé en el artículo Accessibility Scanner, evaluar la accesibilidad de una app de Android
- Accessibility Engine (axe) for Android
Valida automáticamente las apps nativas de Android de acuerdo a las WCAG 2.1. En concreto valida: el contraste de color, las etiquetas de controles e imágenes, y la gestiónd el foco.
- AccessibilityService
-
Se ejecuta en segundo plano y devuelve información cuando se activan los eventos de accesibilidad. Es útil para el testeo manual.
- Accessibility Insights for Android
-
Herramienta gratuita de código abierto que ayuda a encontrar y solucionar problemas de accesibilidad en las aplicaciones de Android. La herramienta se ejecuta en Windows, Mac y Linux, bien conectando el dispositivo por USB o bien en un dispositivo virtual Android.
- Accessibility Test Framework
-
Esta API realiza diversas comprobaciones de accesibilidad.
- Deque Universityfor Android
-
Esta no es una herramienta como las demás, no realiza validaciones. Es una app pensada para ayudarnos a comprender, mediante diferentes ejemplos, los problemas que encuentran los usuarios de TalkBack.
- Espresso
-
Google liberó en 2013 Espresso, un framework para la automatización de pruebas funcionales. La API de Espresso está enfocada a utilizar el patrón ViewMatcher / ViewAction / ViewAssertion, que viene a ser una sintaxis en la que, utilizando el propio lenguaje, queda definida la acción a realizar sobre una vista/objeto y su correspondiente comprobación.
Tienes un ejemplo de cómo usarlo para comprobar las descripciones de los botones que se modifican dinámicamente en Accessibility Testing on Android de Kelly Shuster .
Espresso está muy bien explicado en “Espresso, haciendo pruebas funcionales en Android”, Guillermo Guerrero
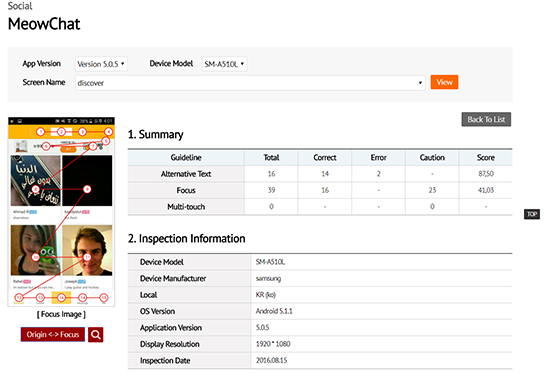
- forApp
-
Es un servicio en línea que comprueba automáticamente apps. Hay cientos evaluadas y puedes descargar los resultados. De momento es un servicio gratuito, en un futuro podrás analizar tu app. Las comprobaciones están relacionadas con las alternativas textuales o el foco.
Además, en cada informe se incluye una imagen con el orden del foco (en el siguiente pantallazo, en la columna izquierda).

- forApp. En la columna izquierda el orden del foco -
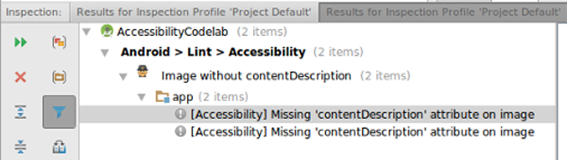
- Lint
-
Integrada en Android Studio. Encuentra problemas como imágenes sin
contentDescriptiono campos de formulario sinlabelFor.
- Lint. Imagen de Android Developers -
- Node Tree Debugging
-
Se activa en la configuración de TalkBack y permite consultar el árbol de elementos tal y como se expone a la capa de accesibilidad. Consultar tutorial: Debugging Android Accessibility, de Midori Bowen
- Robolectric
-
Es una librería de código abierto que permite ejecutar test en la propia máquina virtual de JAVA en vez de arrancar el emulador cada vez que ejecutamos el test.
- Stetho
-
Se añade a las herramientas de desarrolladores de Chrome. Te conectas a la app y la depuras como si fuera una web.
- UI Automator Viewer
-
Tiene un visor para inspeccionar la jerarquía de elementos tal y como se expone a la capa de accesibilidad y puedes crear pruebas basadas en determinada propiedad. UI Automator.
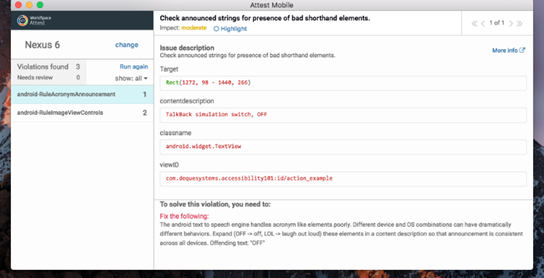
- WorldSpace Attest
-
Es una app de Deque que, una vez instalada, aparecerá como un servicio más en Ajustes > Accesibilidad, y nos dará notificaciones de los problemas de accesibilidad detectados. De momento no está disponible para ser descargada desde España.
Se puede conectar con la aplicación escritorio para mostrar los resultados en el navegador:

- WorldSpace Attest -
Dos enlaces de interés:
Validar WAI-ARIA
En el artículo WAI-ARIA. Introducción, referencias, ejemplos, herramientasos recomiendo:
Como hemos visto, será importante comprobar que el acceso es independiente del dispositivo, que se puede interactuar tanto con el teclado como con el ratón.
Además, es necesario verificar que las APIs de accesibilidad acceden a todo el contenido y los cambios que ocurren durante la interacción, así como que esta información es transmitida a los usuarios por su producto de apoyo.
Por ello es importante acceder a la página mediante lectores de pantalla como NVDA o JAWS. También podemos apoyarnos en otras herramientas como:
- Extensiones del navegador para la revisión de accesibilidad como Firefox Accessibility Extension, Accessibility Developers Tools o FaveletToolbar para Firefox

Panel "Audits" de la extensión de Chrome Accessibility Developers Tools

Roles marcados en la página y panel "Log of ARIA Widget State Changes" de la extensión de Firefox Accessibility Extension

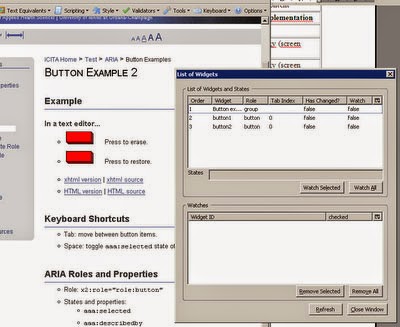
Panel "List of DHTML Widgets" de la extensión de Firefox Accessibility Extension. Por cada uno se indica su rol, su orden de tabulación, etc.

FaveletToolbar para Firefox, incluye opciones para explorar ARIA (landmarks, widgets) y tabindex
Juicy Studio Accessibility Toolbar, extensión de Firefox, permite resaltar las "live regions", los roles y propiedades WAI-ARIA.
ARIA Validator, extensión de Chrome, permite evaluar la implementación ARIA y detecta también ids duplicados.
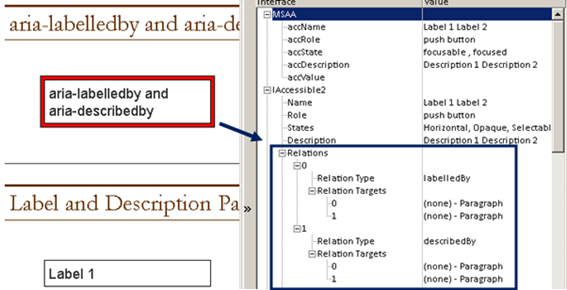
Visual ARIA Bookmarklet, resalta en la página elementos ARIA: roles estáticos (landmark, roles estructurales), live regions y roles dinámicos. También informa de los atributos aria-labelledby, aria-label, aria-describedby, title, alt, etc.
- INSPECT (Active Accessibility Object Inspector) para Windows
Es una herramientas para Windows que permite inspeccionar la información que llega a la API de accesibilidad.

También puedes probar AccProbe, una herramienta gratuita local que combina la funcionalidad de Inspect32, AccExplore y AccEvent. Ofrece una vista de Microsoft Active Accessibility (MSAA) o IAccessible2 jerarquía de la aplicación o documento renderizado y de sus objetos accesibles. También sirve de monitor de eventos para el seguimiento de los eventos activados por estos objetos.
- aDesigner

- aViewer

Simuladores de discapacidad
- Funkify
-
Extensión de Chrome muy completa que incluye las siguientes simulaciones:
- Visión borrosa: la página se ve borrosa; se puede ajustar la intensidad.
- Dislexia: las letras de la página se revuelven y bailan; el efecto puede pausarse y puede modificarse su velocidad.
- Temblores: el cursor tiembla y pierdes el control del mismo.
- Visión en túnel: simula la reducción del campo visual donde se ve frontalmente pero no por los lados; se puede ajustar el tamaño del campo de visión y que sea circular o rectangular.
- Visión periférica: simula la reducción del campo visual donde se ve por los lados pero no frontalmente; se puede ajustar el tamaño del campo de visión.
- Color: simula diferentes tipos de daltonismo.
- Baja visión + Temblor de manos: simula la experiencia de una persona mayor; se puede ajustar el grado de desenfoque.
- Reflejos del sol: para simular un problema habitual en el acceso con dispositivos móviles al aire libre.
- Teclado: impide usar el ratón.
- Robot: abre el validador de accesibilidad Tota11y.
Hay otros simuladores, pero incluyen solo la simulación de diferentes problemas visuales, como el daltonismo. Este tipo de simuladores los listo en el apartado: Alteraciones de la visión de los colores u otros problemas visuales.
Herramientas para evaluación manual, registro de datos y generar informes
- Audit Tool WCAG 2.1
Es una herramienta en formato Excel que permite ir recogiendo los datos obtenidos durante la revisión automática y manual del sitio de acuerdo a las WCAG. Hay una versión para las WCAG 2.0 y otra para las WCAG 2.1. Te genera gráficas y estadísticas de cumplimiento e incumplimiento por página, nivel, principio o criterio de conformidad.
Esta información es muy útil para realizar y presentar el resumen ejecutivo, comparar los resultados en el tiempo (o compararlos con los resultados de otros sitios), identificar rápidamente las páginas y criterios que más problemas presentan, o comparar el nivel de cumplimiento respecto a las WCAG 2.0 frente al nivel de cumplimiento de las WCAG 2.1 (y sus nuevos criterios) para conocer el esfuerzo necesario para cumplir con la nueva versión del estándar.
Se puede descargar: Descargas de Usable y accesible
- WCAG-EM Report Tool
Herramienta online y gratuita que ayuda a aplicar la metodología WCAG-EM de evaluación de accesibilidad web de acuerdo a las WCAG 2.0; y genera el informe de la evaluación de accesibilidad a partir de los datos introducidos.
La reseñé en: WCAG-EM Report Tool. Herramienta de generación de informes de una evaluación de accesibilidad
En 2021, el PAE publicó la herramienta en español. Se denomina Herramienta IRA (Informe de Revisión de Accesibilidad)
- UX Check
Extensión de Chrome que permite hacer anotaciones a una interfaz web durante una evaluación de accesibilidad. Se pueden anotar errores de la interfaz y asociarlos a heurísticas, a un nivel de gravedad y a un texto de recomendaciones. Por cada anotación se genera un pantallazo de la página con el elemento resaltado. Permite exportar el informe en Word.
La reseñé en: Reseña de UX Check, para evaluaciones heurísticas o de accesibilidad
- Mortise
Aplicación online de pago de Tenon que te permite crear proyectos de revisión de accesibilidad. Puedes incluir componentes separados (por ejemplo, la cabecera o el pie de un portal). Se genera una checklist de revisión manual para cada componente.
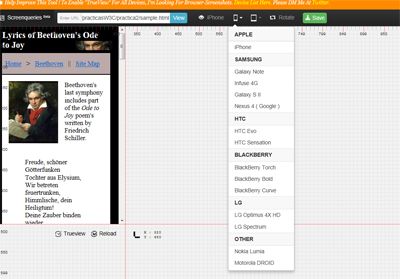
3. Multinavegador y multidispositivo
3.1 Navegadores de escritorio
- Microsoft Virtual PC
Es mi preferido. Se trata de un programa gratuito para Windows que permite tener máquinas virtuales estancas, de tal manera que puedes tener instaladas en cada una diferentes versiones de navegadores.
Puedes descargarte diferentes máquinas virtuales en Internet Explorer Application Compatibility VPC Image
- VMWare
Permite tener distintas máquinas virtuales con distintos sistemas operativos y navegadores (distintas versiones de Explorer, Firefox, Opera, etc).
- Adobe Browserlab
Herramienta online gratuita de Adobe (previa creación de una cuenta) que permite renderizar una web en diversos navegadores: Chrome 7 y 8 (Windows), Firefox 2.0, 3.0, 3.6, 4.0 (Windows y OS), IE 6-9 Windows y Safari 3-5 OS
- Microsoft Expression Web SuperPreview
Es una herramienta gratuita de Microsoft (Expression Web 4 sí que es de pago e incluye también el SuperPreview) que permite renderizar una página con IE6, IE7, IE8 y IE9, superponiéndolas con guías y zoom para identificar con precisión diferencias de diseño. Tiene un servicio online para visualizarlo con Chrome y Safari 4 y 5 para Mac.
- IETester
IETester es un navegador web gratuito que permite interpretar las páginas web con los motores de: IE10, IE9, IE8, IE7, IE6, IE5.5
- Web Page Backward Compatibility Viewer
Herramienta online, en inglés, que permite revisar en muchos más navegadores (muy antiguos, móviles, etc. indicando el "id" del navegador desde una lista). Necesita un fichero "delorie.htm" en el raíz de la web a comprobar para verificar que eres administrador del sitio.
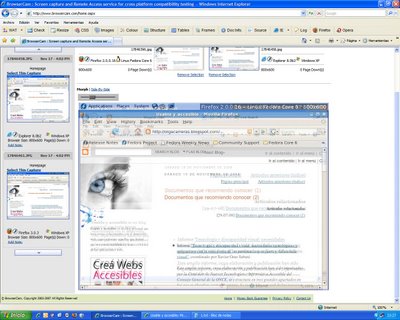
- BrowserCam
Es una herramienta online que permite visualizar tu web desde distintos navegadores y versiones (Explorer, Mozilla, Firefox, Safari, Konqueror, Opera, AOL, Camino, Chrome), desde diferentes dispositivos móviles (BlackBerry, Windows Mobile, Ipad, iPhone, Android) o probarla por VNC en distintos sistemas operativos (distintos Windows, OSX, Linux).
Es una herramienta de pago pero que tiene una versión demo de 24 horas (no disponibles todas las opciones).
Me llama la atención la opción que permite superponer dos pantallazos diferentes para comprobar cómo se descuadran las maquetaciones en diferentes navegadores.

- Check Browser Compatibility, Cross Platform Browser Test
Otra alternativa online, con múltiples navegadores disponibles.
- Browsera
Herramienta online que permite de forma automática identificar problemas de visualización de una página en: Firefox (2, 3, 3.5), Explorer (6, 7, 8) y Safari (3.2,4) Para revisar en todos los navegadores es de pago. Puedes revisar de forma gratuita 25 páginas pero necesitas registrarte.
- IE NetRenderer
Permite renderizar la página en IE, desde la versión 5.5 hasta la 10, incluyendo un modo que permite ver diferencias entre IE6/IE7.
3.2 Dispositivos móviles
- The Responsinator
Es una de mis favoritas y funciona muy bien. Una herramienta online y gratuita para testear páginas con "responsive design" que usen CSS Media Queries en:
- iPhone portrait 320 x 480
- iPhone landscape 480 x 320
- Crappy Android portrait 240 x 320
- Crappy Android landscape 320 x 240
- Nicer Android portrait 295 by 515 (equivalent desktop resolution)
- Nicer Android landscape 515 by 295 (equivalent desktop resolution)
- iPad portrait 768 x 1024
- iPad landscape 1024 x 768
- Kindle portrait 600 x 1024
- Kindle landscape 1024 x 600
- Screenqueri
Otra fantástica herramienta online, que te permite elegir un dispositivo (están las versiones más modernas de dispositivos móviles y tablets) o reescalar directamente.

- ViewPort Resizer
Una extensión para el navegador (para todos salvo Explorer) que te permite elegir un dispositivo o resolución, completamente personalizable. También muy recomendable.
- Shadow, de Adobe
Herramienta de escritorio gratuita de Adobe que permite sincronizar Chrome con cualquier dispositivo móvil que tengamos (iOS, Android o Kindle) Se puede consultar un vídeo sobre cómo funciona Adobe Shadow (tv.adobe.com)
iPhone e iPad
- iPhone e Ipad Emulator
Aplicación online gratuita.
- iPadPeek
Permite imitar el display del iPad y del Iphone, tanto en vertical como en horizontal. El teclado no es funcional.
- Simulador con Firefox y user Agent Switcher
Arturo Goga proporciona en "Emulador de iPad en la Web, con iPadPeek. Y una alternativa más fiel" un XML con el perfil de iPad para utilizar con la extensión de Firefox User Agent Switcher. Explica el proceso con detalle en el artículo.
- iBBDemo
Aplicación local para Windows que simula la visualización en el iPhone y el iPad (tanto vertical como horizontal).
- iPhone Tester.
Simulador web que permite comprobar cómo se visualiza una página web de manera similar a cómo lo hará un usuario de iPhone. Para que el resultado sea lo más aproximado posible se debe utilizar la última versión de Safari.
- TestiPhone
Simulador web del iPhone.
- User Agent Switcher
Es una extensión de Firefox que simula ser otro agente de usuario como iPhone 3.
- IPhoney
Aplicación local sólo disponible para MAC. Contrario a lo que pueda parecer, no es un emulador, sino un entorno de navegación web que simula la ejecución o renderización de utilidades y páginas de 320 por 480 (o 480 por 320) en un iPhone.

Vimos también en los emuladores de navegadores de escritorio que BrowerCam también permitía revisar con iPad e iPhone; y que The Responsinator y Screenqueri también incluye las resoluciones de iPad e iPhone.
Blackberry, Android, Windows Mobile
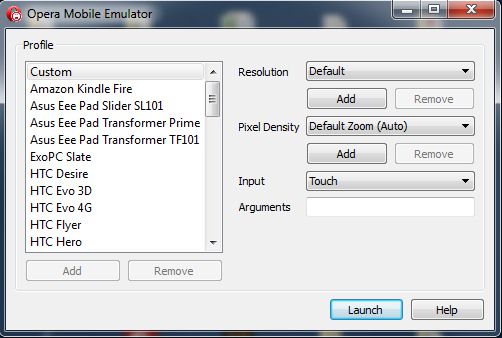
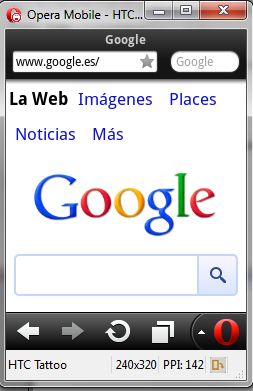
- Opera Mobile Emulator
Junto con The Responsinator y Screenqueri es otra de mis favoritas. Es una aplicación de escritorio gratuita.
El emulador de Opera Mobile permite seleccionar múltiples dispositivos o especificar una resolución, densidad de píxeles y tipo de dispositivo (tablet, táctil o de teclado)


- Opera Mini Simulator
Emulador online de Opera Mini.
- Blackberry Emulator
Aplicación online gratuita.
- Android Emulator
Aplicación online gratuita.
- Tablet Emulator
Aplicación online gratuita.
Vimos en los emuladores de navegadores web que BrowserCam (emulador) permitía emular las páginas con Google Android, BlackBerryOS 5 y 6, Windows Mobile 5.0 y 6.5
Otros móviles
- ready.mobi
Emulador online disponible para Nokia N70, Samsung z105, Sony Ericsson k750i, Motorola v3i, Sharp GX-10. Además calcula el tiempo de carga según conexión (WIFI, 3G, GPRS) y el coste estimado según el continente. También valida la sintaxis.
- Emulador móvil
Es una herramienta online que permite validar una web en un Sony K750 y un Nokia N70. La URL a validar se incluye en una caja de texto en la web del emulador.
Vimos también en los emuladores de navegadores de escritorio que Web Page Backward Compatibility Viewer también permitía revisar con móviles antiguos.
También puede ser de utilidad la opción de Opera 9 "Ver>Simular pantalla pequeña":

3.3 Otras herramientas
- MSN TV Viewer
Herramienta local gratuita que emula WebTV. Para más información "Mi web en la televisión (3 de 3)"
- Emulador Lynx Viewer
Emula el navegador de sólo texto Lynx. Está disponible también cómo extensión de Firefox y cómo herramienta de Explorer. Yo prefiero instalar el navegador Lynx, el original, puesto que es gratuito. Está disponible en versiones Unix, VMS, Windows y OS2, y viene instalado por defecto en los sistemas Linux y Unix.
- Lectores de pantalla
-
También se debe comprobar con un lector de pantalla como JAWS o Window-Eyes, ambos de pago pero con versiones demo. O con NVDA que es gratuito y cada vez es más usado.
Fangs es una extensión de Firefox que crea una representación textual de la página tal y como lo haría un lector de pantalla. Otra herramienta similar es Claws. Con este tipo de herramientas hay que tener en cuenta:
- Ninguna de las dos interpreta ARIA
- Cada combinación de lector y navegador puede anunciarte las cosas de diferente manera, y además, también se anuncian de distinta forma según accedas al contenido en una lectura lineal o saltando de elemento en elemento (ver Test, estadísticas, encuestas y estudios sobre lectores de pantalla ).
Por ello, es mucho más recomendable que accedas con un lector que con un simulador.
ChromeVox es una extensión de Chrome, que aunque es similar a los lectores de pantalla, su objetivo no es sustituir a estos, sino ser una herramienta útil para los desarrolladores.
- Otras extensiones de Chrome
-
Además de ChromeVox son de utilidad ChromeShades como visor solo texto de las páginas y Accessibility Developer Tools especialmente recomendado para validar WAI-ARIA
4. Distintos contextos
4.1 Generales
- Web Developer Toolbar
Extensión para Firefox, Chrome y Opera. Permite deshabilitar javascript, imágenes, colores, CSS; mostrar información sobre la página, los encabezados HTTP, el tamaño y tiempo de descarga; mostrar el orden de tabulación, las rutas de los enlaces o las teclas de acceso rápido; validar el código, los enlaces o la accesibilidad con los validadores que definas; etc.
- Web Accessibility Toolbar
Barra de herramientas alternativa para Explorer y Opera. Si ya tienes instalada esta herramienta te recomiendo que compruebes que es la última versión, pues esta incluye nuevas opciones interesantes como: poner a inline los
display:none, visibles losvisibility:hidden, o mostrar el contenido posicionado fuera de pantalla; incluye también un botón para abrir la página con Firefox y con Opera, o un informe de velocidad de la página.- FaveletToolbar para Firefox
Extensión para Firefox que permite resaltar en la página elementos habituales como encabezados, tablas, imágenes, etc. pero también texto grande, landmark o widget roles de WAI-ARIA, elementos con el atributo tabindex, etc.
- Accessibility Evaluation Toolbar
Extensión de Firefox que permite ver un listado con las abreviaciones de la página, visualizar sin imágenes, sin imágenes de fondo, deshabilitar scripts, deshabilitar eventos de ratón, de ventana o de formulario, deshabilitar nuevas ventanas o deshabilitar CSS.
- WAVE Web Accessibility Evaluation Toolbar
Extensión para Firefox. Permite ver la página en formato texto, sin estilos o mostrar en la página los errores de accesibilidad que detecta.
- Accessibility Developer Tools
Extensión para Chrome. Testea los roles, estados y propiedades ARIA.
- Juicy Studio Accessibility Toolbar
Permite resaltar las "live regions", roles y propiedades de WAI-ARIA. También incluye un inspector de tablas (encabezados, summary) y el validador del contraste de color.
- Accessibility Bookmarklets
Permite añadir 5 bookmarklets a la barra de favoritos para que se resalte en la página: landmarks, encabezados, listas, imágenes y formularios.
- Tota11y
Permite añadir un bookmarklet a la barra de favoritos que inserta un icono en la parte inferior de la página. Al pulsarlo puedes seleccionar diferentes validaciones. Alguna información se inserta en línea, como el ratio de contrate de color, el nivel de encabezado, etc.; y otra más detallada en una ventana flotante.

Bookmarklet Total11y activo
- Visual ARIA Bookmarklet
Permite añadir un bookmarklet a la barra de favoritos que resalta en la página elementos ARIA: roles estáticos (landmark, roles estructurales), live regions y roles dinámicos. También informa de los atributos aria-labelledby, aria-label, aria-describedby, title, alt, etc.
- aDesigner (local)
Es una herramienta local gratuita que permite simular cómo "ve" una página dos tipos de usuarios diferentes: una persona ciega con un lector de pantalla o una persona con visión reducida. Además permite evaluar la accesibilidad de documentos ODF, animaciones Flash o de una aplicación de escritorio.

4.2 Resoluciones
- ViewLike
Incluye diversas resoluciones de pantalla como la propia del iPhone o la Wii.
- Screen Size Tester
Herramienta online en inglés que permite revisar una web a distintas resoluciones.
- Total Validator
Similar a la anterior pero con menos opciones
- Browser Window Resizer
Extensión para Firefox.
La barra de herramientas Web Accessibility Toolbar para Internet Explorer y Opera también incluye esta opción.
Google tienen una herramienta curiosa Google Browser Size Labs que permite ver sobreimpreso a tu web qué zona de pantalla visualizarán los usuarios en función de su resolución.
5. Textos
5.1 Complejidad de los textos
A la hora de seleccionar una herramienta que evalúe la complejidad de los textos es importante conocer la fórmula que utilizan, pues muchas como Flesch–Kincaid, SMOG, Gunning-Fog, Coleman-Liau y ARI (Automated Readability Index) son específicas para textos en inglés y no sería correcto aplicarlas en español, ya que en nuestro idioma las palabras tienen más sílabas y las oraciones son más largas. Por ello hay que seleccionar herramientas que utilicen fórmulas específicas para el español.
Puedes consultar cuál es la fórmula más adecuada para el español en mi artículo: Medición de la readability o comprensión de los textos en español. Estado actual y retos.
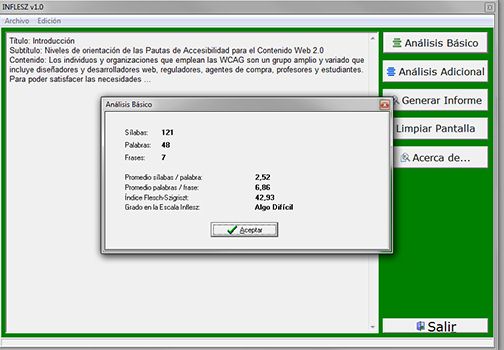
- Inflesz
Evalúa la complejidad de los textos de una página. Es un herramienta de escritorio gratuita y en español. Es la más recomendable, no sólo por ser específicamente para español sino por el algoritmo que usa. Permite comparar con el análisis de legibilidad de Word.
Calcula 9 parámetros útiles para evaluar la legibilidad de un texto escrito en español: Palabras, Sílabas, Frases, Promedio sílabas / palabra, Promedio palabras / frase, Índice Flesch-Szigriszt, Grado en la Escala Inflesz, Correlación Word y Fórmula de Flesch-Fernández Huerta.

Inflesz
- Legible.es
-
Herramienta online y gratuita. Es junto con Inflesz la más recomendable, puesto que ofrece el grado de legibilidad según los siguientes índices:
- Fernández Huerta,
- Gutiérrez,
- Szigriszt-Pazos,
- INFLESZ,
- Legibilidad µ.
Otros datos que ofrece son:
- Estadísticas: letras por palabra, sílabas por palabra, etc.
- Años de escuela para entenderlo.
- Tiempo estimado de lectura.
- Listado de palabras por orden de frecuencia.
- Listado de palabras raras o mal escritas.
- Listado de letras ordenadas por frecuencia.
- Legibilidad MU
Herramienta online y gratuita. Solo utiliza el índice Legibilidad µ
- Listado de las 1.000/5.000/10.000 palabras más frecuentes en español
Muy útil para seleccionar palabras sencillas de comprender (más información sobre el corpus CREA de la RAE).
Se puede crear una sencilla aplicación que revise si la palabra utilizada se encuentra en dicho listado; o por ejemplo el listado de las 1000 palabras más frecuente se utiliza para ofrecer un sinónimo más sencillo en el servicio: "Conversión a fácil" (API desarrollada en el trabajo fin de grado: Plaza Estévez, Sheila y Ramírez Lamela, Nerea y Acosta Morales, Carmen (2016) "API de servicios web orientados a accesibilidad" [Trabajo Fin de Grado] )
- Diccionario fácil
Diccionario en el que las definiciones están en Lectura fácil.
- Easier
Detecta las palabras difíciles de un texto y ofrece una explicación en Lectura fácil basada en el Diccionario fácil.
- Lorca Editor
Te hace advertencias como palabras repetidas o inclusión de adverbios terminados en -mente. Da una puntuación de legibilidad, de longitud de frase y de palabra. Y estadísticas como número de palabras, de frases o tiempo de lectura.
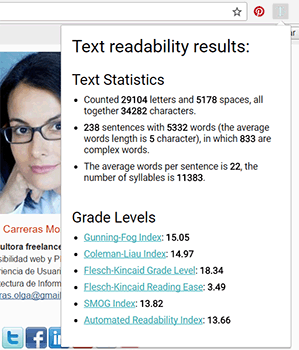
- TRAY Readability Tool
Extensión de Chrome que cuenta el número de caracteres, frases, palabras o su longitud. Nos da el grado de comprensión lectura del texto según diferentes índices Flesch–Kincaid, SMOG, Gunning-Fog, Coleman-Liau y ARI (Automated Readability Index).

TRAY Readability Tool
- Readability-Score
Herramienta online y gratuita, pero que limita el número de evaluaciones (sin límites en la versión premium). Permite evaluar introduciendo texto o indicando una URL.
Ofrecen mucha información y bien estructurada. Además de la información general (número de palabras, frases, caracteres, sílabas, sílabas por palabra, etc.) y la puntuación según diferentes índices (Flesch-Kincaid, Gunning-Fog, Coleman-Liau, SMOG, Automated Readability Index (ARI), etc., informa del número de frases en pasiva, el número de adverbios, si se está usando un lenguaje positivo o negativo, el tiempo que se estima necesario para leerlo (basado en 225 palabras por minuto) y para leerlo en voz alta (basado en 125 palabras por minuto), las palabras más utilizadas o las frases más largas.
- TxReadability
[Ya no está disponible] Evalúa la complejidad de los textos de una página. Es un herramienta online, disponible en español, que permite verificar mediante URL o inclusión directa de texto.
- Readability Test
Es una herramienta online mediante la inclusión de URL. Indica el número de palabras, de oraciones, de palabras con diferentes sílabas, etc. Ofrece el resultado según los test: Flesch–Kincaid (ease y grade) y Gunning-Fog.
- Readibility Calculator
Es una herramienta online que permite incluir directamente el texto o subir un fichero de texto plano. Indica el número de caracteres, de palabras, de oraciones, de sílabas por palabras, etc. Te ofrece los resultados según los test: Flesch–Kincaid, SMOG, Coleman-Liau y ARI (Automated Readability Index).
- Readability index calculator
[Ya no está disponible] Tiene la ventaja de poder seleccionar diferentes idiomas.
- Simplext
Sistema automático de simplificación de textos pero no disponible de manera abierta.
5.2 Ortografía
- Stilus
Revisor online mediante URL, upload de fichero (PDF, DOC, etc.) o inclusión directa de texto. Detecta cuatro tipo de errores: ortografía, gramática, tipología y estilo.
Da un informe visual de la página resaltando los errores ortográfico e incluyendo una descripción. Es gratuito pero hay que registrarse para acceder a todas las opciones.

Total validator y Orangoo también revisan la ortografía mediante URL pero sólo si la página está en inglés, de lo contrario sólo revisan inclusión directa de texto.
Hay otros muchos revisores de ortografía, disponibles en muchos idiomas, pero todos son mediante inclusión directa de texto, por ejemplo, Corrector ortográfico.com o Revisor
Otros recursos lingüísticos (traductores, diccionarios, etc.)
6. Color
6.1 Contraste de color
Locales
- Colour Contrast Analyser
Herramienta local que evalúa si hay suficiente contraste entre un color de fondo y un color de primer plano. Se basa en el algoritmo Contrast Ratio propuesto por el World Wide Web Consortium (W3C). Desde la versión de octubre de 2018 valida también de acuerdo al criterio 1.4.11 AA "Contraste no textual" de las WCAG 2.1
- Color Selector
Herramienta local y gratuita que está disponible para Windows y para MAC.
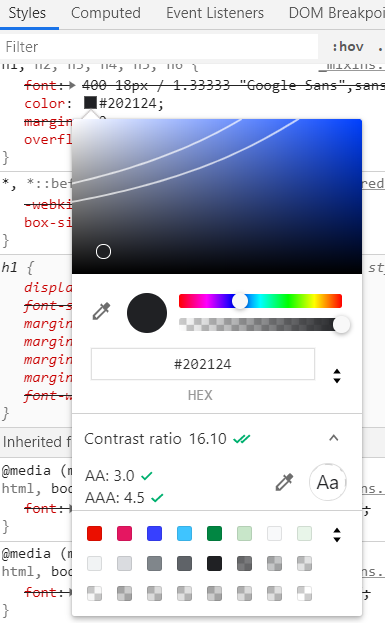
Extensiones
En Herramientas para desarrolladores de Chrome se indica el ratio de contraste.

Existen otras muchas extensiones:
- Chrome Contrast Ratio Checker
En la parte inferior de la página se muestra una zona donde puedes indicar los colores a analizar o usar el cuentagotas. Da el resultado para texto pequeño/grande y el nivel AA y AAA.
- Kontrast - WCAG Contrast Checker (Chrome)
En la parte inferior de la página se muestra una zona donde puedes indicar los colores a analizar o usar el cuentagotas. Da el resultado para texto pequeño/grande y el nivel AA y AAA.
- WCAG Color contrast checker (Chrome)
Analiza el contraste de color de todos los textos (visibles y ocultos) de la página. Muestra el resultado en una ventana, diferenciando por tamaño de texto y nivel analizado (AA, AAA).
- WCAG Contrast checker (Firefox)
Es una extensión para Firefox que puede comprobar si la combinación de colores (fuente+fondo) es la apropiada para la percepción visual basada en los requerimientos de las WCAG 1.0 y WCAG 2.0
- Colour Contrast Analyser Firefox Extension
Extensión de Firefox que genera un informe sobre el contraste de los colores de fondo y los colores del texto de una página.
Hay extensiones de validadores de accesibilidad, que incluyen la validación del contraste de color.
Por ejemplo, SiteImprove la integra en la validación; o Wave tiene una pestaña específica para la validación del contraste.
Online
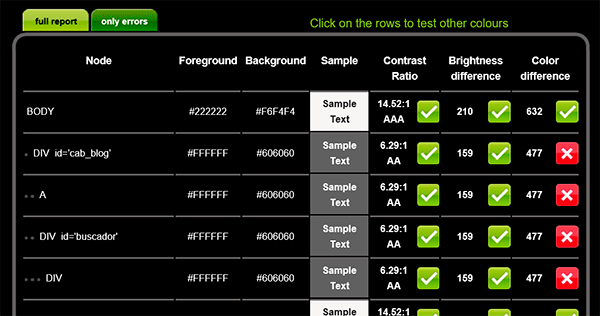
- Checkmycolours
Escribes la URL y te muestra todos los resultados del test de contratse de color para todas las combinaciones de color de fondo y primer plano que tienes.

- Herramienta online Checkmycolours -
- Accessibilility Color Wheel
Permite seleccionar un color de fondo y un color de texto para analizar si el contraste es el recomendado por las WCAG, pudiendo elegir el algoritmo de las WCAG 1.0 o el de las WCAG 2.0 (para ampliar información sobre esta diferencia leer el artículo de Accesibilidad Web y Alan "Analizador de Contraste de Color para WCAG 2.0").
- Contrast Ratio
Se indica el color en dos campos y muestra el ratio de contraste.
- Contrast Checker de WebAIM
Se indica el color en dos campos y muestra los resultados según los ratios AA y AAA de la WCAG 2.1, tanto si es texto como si es un elemento no textual. Permite fácilmente cambiar la luminosidad para conseguir que contrasten.
- Colour Contrast Check Tool
Indicas el color de texto y de fondo en formato hexadecimal en dos campos de texto y te indica el ratio de contraste. También tiene sliders para seleccionar el color RGB o HSB.
- Color Contrast Ratio Calculator
Indicas el color de texto y de fondo en formato hexadecimal en dos campos de texto y te indica el ratio de contraste.
- Luminosity Colour Contrast Ratio Analyser
Incluyes el color del texto y del fondo en formato hexadecimal en dos campos de texto y te indica el ratio de contraste.
- Colors on the Web Color Contrast Analyzer
Incluyes el color del texto y del fondo en formato hexadecimal en dos campos de texto y te indica el ratio de contraste.
6.2 Paleta de colores accesibles
Hay aplicaciones que, dado un color, te ofrecen toda la paleta de colores que da suficiente contraste. Estas herramientas son muy útiles para los diseñadores.
- Color Safe
Aplicación online gratuita. Seleccionas el color del fondo, el tipo de fuente, su tamaño y si está en negrita, y te mostrará la paleta de colores que puedes utilizar para ese texto.
- Color Palette Contrast Checker
Incluyes un máximo de 5 colores y te indica si las diferentes combinaciones de ellos alcanzan la ratio mínima de contraste.
- Tanaguru Contrast Finder
Aplicación online gratuita. Seleccionas el color de fondo y el de primer plano. La herramienta no solo te indica su contraste de color, sino que te ofrece otras combinaciones de colores de primer plano y de fondo similares a la original, pero que pasan el ratio de contraste deseado.
- Contrast-A
Aplicación online gratuita basada en Flash. Muy útil para los diseñadores que quieran buscar una paleta de color accesible. Permite ir creando tu propia paleta de combinaciones de colores que tienen suficiente contraste.
- ColorBrewer 2.0. Color advice for cartography
Esta herramienta ofrece esquemas de colores para cartografía. Los colores de estos esquemas se diferencian correctamente, por ejemplo, al imprimirse en blanco o negro, o al ser visualizados por personas daltónicas. La tesis de Steve Gardner (PDF, 6.1 MB) evaluó los esquemas de ColorBrewer para lectores daltónicos.
Permite elegir paletas en RGB, CMYK, formato hexagesimal, etc. y exportarlas para Photoshop e Illustrator.
- Paletas de colores amigables para personas daltónicas
-
- Masataka Okabe y Kei Ito proponen una paleta amigable para personas daltónicas, ideal para usar en gráficas, infografías...
- Brian Suda propone una paleta amigable para personas daltónicas y para imprimir en blanco y negro, incluso incluye la descarga para Photoshop.
6.3 Alteraciones de la visión de los colores u otros problemas visuales
Local
- Sim Daltonism
Simulador local para MAC y Android.
- ColorDoctor
Es una herramienta local gratuita para Windows que simula la visión en blanco y negro y los distintos tipos de ceguera cromática. El resultado se puede guardar en distintos formatos de imagen. También se puede usar para comprobar presentaciones, animaciones Flash, etc.
- Alternativa Analizador de Contraste de Color 1.0
Herramienta local que permite mostrar resultados de contraste para la ceguera cromática.
- Colorblind Web Page Filter
Herramienta local que muestra la página web indicada tal y como la vería una persona con ceguera al color. Puedes seleccionar entre 11 simulaciones distintas.
- Color Oracle
Simulador gratuito de la ceguera al color. Es una aplicación local disponible para Linux, Mac y Windows.
Extensiones
- Spectrum
Extensión para Chrome. Añade un icono en la barra de herramientas que permite visualizar la página simulando diferentes problemas de ceguera al color.

- Spectrum -
- See
Extensión de Chrome. Añade un icono en la barra de herramientas que permite visualizar la página simulando diferentes problemas de ceguera al color. Además también simula diferentes problemas de visión (glaucoma, cataratas, etc.)
- ChromeLens
Extensión de Chrome. Se añade en herramientas para desarrolladores. Incluye una opción para simular la visualización de la página con diferentes tipos de daltónimo, de baja visión, así como simular la ceguera total (pantalla en negro).
La Firefox Accessibility Extensión (Firefox) o la Web Accessibility Toolbar (Internet Explorer y Opera) permiten visualizar la página en blanco y negro
Online
- Vischeck
Validador online mediante URL que nos permite comprobar que la información no está basada en el color y que una persona con problemas de visión podrá interactuar correctamente con la página.
Nos muestra una página tal y como la verían distintos tipos de daltónicos: deuteranope (es ciego al verde, ve mal el rojo y bien el azul), un tritanope (no ve el azul y sí el rojo y el verde) o un protanope (es ciego al rojo, ve mal el verde y conserva bien la visión del azul.)
Se puede descargar un plugin para Photoshop para tenerlo ya en cuenta en la etapa de diseño.
- Toptal. Colorblind Web Page Filter
Herramienta online que permite incluir una url y muestra un pantallazo de dicha web con las opciones: Protanopia, Deutanopia, Tritanopia y Achromatopsia.
- GrayBit
Herramienta online que permite visualizar la página en blanco y negro.
Photoshop
Tiene la opción para simular daltonismo desde CS4. Está disponible en el menú: Vista > Ajuste de prueba > Daltonismo. Se puede elegir Deuteranopía o Protanopía.
6.4 Alto contraste
- High Contrast - Responsive Browser Color
Permite ver una web en alto contraste.
6.5 Temas personalizados
- Stylish - temas a medida para cada sitio web.
Se puede personalizar fondos, esquemas de color, etc. Por ejemplo, crear un tema de alto contraste.
7. Animaciones
- Harding Test
-
Evalúa tu vídeo y emite un certificado de que no provocará ataques de epilepsia fotosensitiva.
Es un herramienta de pago, el precio va en función de la duración del vídeo, desde 25 libras hasta 275.
El resultado puede ser inmediato, según el precio, y el vídeo se sube online, por el navegador o FTP.
- Epilepsia de Parpadeo y Fotosensitividad
Nota: no parece ya disponible.
Herramienta online, disponible en español, que valida GIF animados, bien indicando la URL para que verifique todos sus GIF o bien indicando la url del GIF.
- Photosensitive Epilepsy Analysis Tool (PEAT)
Herramienta gratuita local que valida ficheros ".avi".
Si se quiere validar una animación Flash se puede exportar a gif animado o a ".avi" para probarla con cualquiera de las dos herramientas.
8. Audio
- WCAG 2.0 Audio Contrast Tool Help For Success Criteria 1.4.7 con Audacity
Audacity es una herramienta de escritorio gratuita (disponible para Windows, Max y Linux) que incluye una opción para verificar si el contraste entre el ruido de fondo y el de primer plano es menor de 20 decibelios y por tanto cumple con el criterio de conformidad 1.4.7 de las las WCAG 2.0
9. Usabilidad
9.1 Peso y velocidad de carga
- Load Impact
Test de carga online y gratuito sin registro previo. Se comprueban tiempos de respuesta desde 10 hasta 50 usuarios de forma simultánea.
- Pingdom Tools
Herramienta online, disponible en inglés, que informa del número total de objetos de una página, su peso y velocidad de carga.
- Doctor Watson
Herramienta online, en inglés, que informa del tiempo de carga de la página y de descarga de los ficheros según el tipo de conexión.
- Web Page Analyzer Online
Otra alternativa en inglés.
- Site-Perf
Otra alternativa en inglés.
Extensiones de Firefox
- Firebug (YSlow): informa del tamaño de la página cacheada y sin cachear. Google Page Speed es otra extensión de Firebug que te ofrece información para mejorar el rendimiento de tu página.
- Load Time Analyzer: te muestra gráficamente el tiempo de carga de cada elemento.
Opera 11 incluye por defecto una herramienta similar a Firebug: Dragonfly (Ver> Herramientas de desarrollo> Opera Dragonfly)
9.2 Enlaces rotos
En Google herramientas para webmasters podemos encontrar en el menú "Errores de rastreo" los errores que nos reporta Google.
Para la evaluación de sitios web grandes es mejor utilizar una herramienta como "LinkChecker". Es gratuita y resulta muy sencillo trabajar con los resultados. Una alternativa también local y gratuita es Xenu Link pero me gusta menos.
En cuanto a herramientas online están:
- W3C Link Checker
Chequea los enlaces rotos de un sitio.
- Broken Link Checker
Otra alternativa online en inglés.
- Total validator
También incluye la revisión de enlaces.
9.3 Técnicas de evaluación
- UserZoom
Es un herramienta online de pago que permite realizar: cardsorting cerrado y abierto, test con usuarios en remoto, tree testing, five second test, screenshot click testing o cuestionarios.
Hice una review completa del producto en el artículo: UserZoom, una herramienta profesional para consultores UX
- UsabilityTools
Es una suite de herramientas online para testing e investigación con usuarios, que también incluye herramientas de analítica web. Es online y de pago.
Hice una review completa del producto en el artículo: UsabilityTools, suite de herramientas UX
- Inspectlet
Es una herramienta online que mediante la inserción en tu página de un código javascript permite posteriormente consultar, por cada página visitada, tres tipos de heatmap y los vídeos de las diferentes sesiones de los usuarios. Permite por tanto ver qué están viendo, dónde están pulsando o cómo están interactuando con la página.
En las versiones de pago, además poder monitorizar más una de web o grabar más sesiones, permite además un análisis en profundidad de los formularios del sitio y crear funnels para medir la conversión.
- Treejack
Herramienta online para realizar un Tree Jack Test que permite evaluar la facilidad para encontrar contenidos en un árbol de contenidos.
- Five Second Test
Herramienta online para realizar un Test de usabilidad en cinco segundos que consiste en que una serie de usuarios vean un pantallazo de un portal web durante exactamente 5 segundos. A continuación los usuarios deben rellena un pequeño formulario comentando los elementos que recuerdan.
- Websort
Herramienta online para realizar la técnica de cardsorting que nos permite conocer cómo el usuario organiza mentalmente la información.
- Heatmap
Herramientas gratuitas para generar mapas de calor.
- Google Website Optimizer
Permite hacer un test A/B para comparar diferentes versiones de una página; y comparar los resultados de colocar diferentes componentes de la página en diferentes lugares de la misma.
- Loop11
Gran herramienta para realizar test de usabilidad y accesibilidad con usuarios en remoto. La explico con detalle en Test de usabilidad y accesibilidad con usuarios en remoto con Loop11
- Guide to low-cost Usability Tools
Incluye herramientas: heat mapping, screen recording, user testing y user feedback.
- UX Check
Extensión de Chrome de apoyo para evaluaciones heurísticas. Permite anotar errores de la interfaz y asociarlos a heurísticas, a un nivel de gravedad y a un texto de recomendaciones. Por cada anotación se genera un pantallazo de la página con el elemento resaltado. Permite exportar el informe en Word.
La reseñé en: Reseña de UX Check, para evaluaciones heurísticas o de accesibilidad
- Test de usuarios remotos
Comparativa de herramientas
- "Aplicaciones para realizar exámenes de Usabilidad", de Maestros del Web
Herramientas para monitorizar test de usuarios. Ver también la extensión de Firefox DéjaClick que permite grabar lo que hace el usuario en pantalla.
10. SEO y analítica web
10.1 Herramientas imprescindibles
- Google Webmaster Central (Sitemaps)
Muestra información acerca de los datos que Google tiene de nuestra web: errores de rastreo, palabras clave detectadas, consultas de búsqueda, etc. Permite subir un sitemap, generar "robots.txt", modificar los "enlaces de sitios", indicar una orientación geográfica y un dominio preferido, etc.
- Google Trends
Herramienta que permite saber qué palabras son más utilizadas por los usuarios de los buscadores. Muestra en un gráfico temporal la comparación del número de búsquedas que se realizaron por las keywords que indiques.
- Google Adwords
Nos permite saber qué competencia y volumen de búsquedas tiene una keyword y obtener estimaciones de tráfico.
- Google Analytics
Sistema de análisis de información de visitantes. Otros son Omniture, WebTrends, Woopra. Hay también herramientas más básicas de estadísticas: AWStats, StatCounter, WebAlizer
Enlaces de interés:
- Google Estadísticas de búsqueda
Permite comparar criterios de búsqueda y ver qué términos son más buscados que otros. Además nos permite filtrar geográfica y temporalmente los resultados.
- PSMonitor (Monitor SERP)
Herramientas local gratuita para ver como posicionas en los diferentes buscadores. Otros monitores SERP son: Internet Business Promoter (IBP) y Advanced Web Ranking.
Un herramienta online que permite conocer la posición de una página web para búsquedas con palabras claves especificas en varios data centers de Google es Tools Live: Google Raking. También existe Search Engine Keyword Tracker que permite monitorizar el ranking de tu sitio para tus principales palabras clave, pero es necesario la instalación de un script PHP en el servidor.
- GSiteCrawler (Generador de sitemap)
Herramienta local gratuita para generar un sitemap.
- PageRankManía
Herramienta online para calcular el PageRank de un sitio.
- Keyword Density
Herramientas online para calcular el keyword density de una página con bastantes opciones avanzadas.
Otras alternativas son Keyword Density Check y Keyword Density Analyzer
- Google Local Business Center
Para incluir tu empresa en GoogleMaps.
- MajesticSEO (backlinks)
Herramientas gratuita online que genera un informe muy completo de backlinks.
También es muy recomendable Link Popularity Check Tool que te muestra los resultados organizados por buscador.
- SEO Tools
Diversas herramientas gratuitas online: backlinks, edad del dominio, detección de cloaking, comparación con otros dominios, posición de palabras claves, etc.
Otras recopilaciones de herramientas:
- "Analítica Web", en Almacén de plantillas
- "12 herramientas para análisis y evaluación de diseño web", de Goldweb
10.2 Informes SEO automáticos
- Website Grader
Genera un informe gratuito.
- Woorank
Genera un informe gratuito.
- Alexa
Permite comparar con otras webs. Da datos sobre audiencia, keywords, desde dónde llegan nuestros visitantes, informe sobre el tráfico, etc.
10.3 Cómo ve tu página un buscador
- Spiderview
Herramienta online gratuita que te muestra la página tal y como la ve un spider.
- Seo-browser
Herramienta online gratuita que te muestra la página tal y como la ve un spider.
- Search Engine Spider Test
Herramienta que te muestra los datos que extrae el buscador de tu página: metas, tamaño, enlaces, número de palabras, palabras clave de la página y frecuencia de las mismas, etc.
- AnyBrowser
Muestra el título, la descripción y las palabras clave.
Enlaces de interés:
- Web Accessibility Evaluation Tools: Overview
- "Complete List of Web Accessibility Evaluation Tools" de la WAI
- a11y-evaluation-tools, listado muy completo de herramientas.
- Test everything!
- UITest, incluida una URl te genera enlaces directos a diferentes validadores
- Tag Recursos de Olga Carreras
- 100 recursos esenciales para desarrolladores Web en caudalWeb.
- "50 Online Accessibility and Usability Tools" de Avangate.
- Accessibility Tools, de la Universidad de Minnesota Deluth




