1. Imagen con alt + longdesc

Código ejemplo 1:
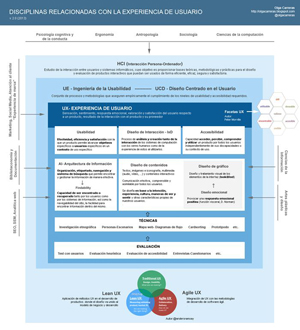
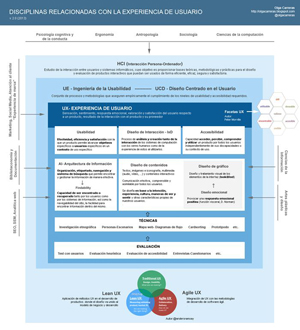
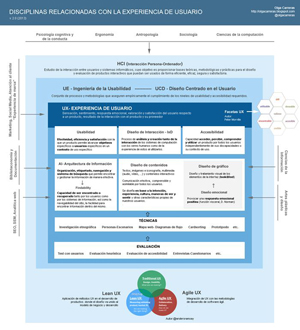
<img src="disciplinas_UX_2013_muypeq.jpg" alt="Disciplinas relacionadas con la Experiencia de Usuario." longdesc="descripcion.html"/>
2. Imagen dentro de enlace con alt + longdesc
Código ejemplo 2:
<a href="disciplinas_UX_2013_peq.jpg" title="Imagen 'Desciplinas relacionadas con la Experiencia de Usuario' en tamaño grande">
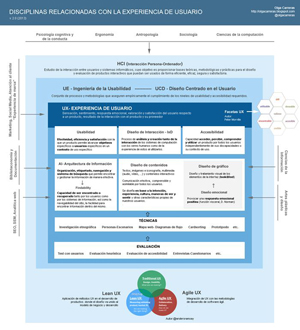
<img src="disciplinas_UX_2013_muypeq.jpg" alt="Disciplinas relacionadas con la Experiencia de Usuario." longdesc="descripcion.html"/>
</a>
3. Imagen con alt + describedat

Código ejemplo 3:
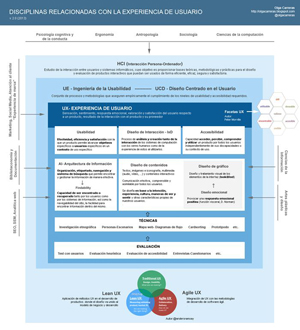
<img src="disciplinas_UX_2013_muypeq.jpg" alt="Disciplinas relacionadas con la Experiencia de Usuario." aria-describedat="descripcion.html"/>
4. Imagen con alt + longdesc + describedat

Código ejemplo 4:
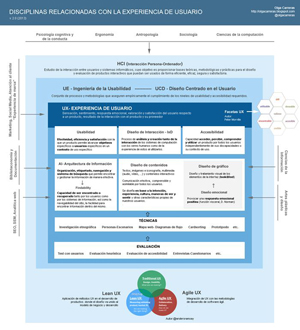
<img src="disciplinas_UX_2013_muypeq.jpg" alt="Disciplinas relacionadas con la Experiencia de Usuario." longdesc="descripcion.html" aria-describedat="descripcion.html"/>
5. Imagen con alt + describedby

Código ejemplo 5:
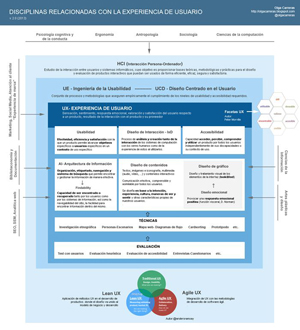
<img src="disciplinas_UX_2013_muypeq.jpg" alt="Disciplinas relacionadas con la Experiencia de Usuario." aria-describedby="descripcion1"/>
6. Imagen con alt + longdesc (a la misma página con ancla)

Código ejemplo 6:
<img src="disciplinas_UX_2013_muypeq.jpg" alt="Disciplinas relacionadas con la Experiencia de Usuario." longdesc="#descripcion2"/>
7. Imagen con alt + longdesc (a la misma página con ancla pero con url completa)

Código ejemplo 7:
<img src="disciplinas_UX_2013_muypeq.jpg" alt="Disciplinas relacionadas con la Experiencia de Usuario." longdesc="http://www.usableyaccesible.com/test_longdesc/ejemplo.html#descripcion3"/>
8. Imagen con alt vacio + longdesc

Código ejemplo 8:
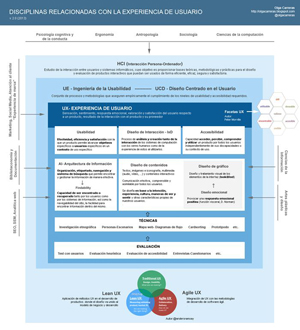
<img src="disciplinas_UX_2013_muypeq.jpg" alt="" longdesc="descripcion.html"/>
9. Imagen con FIGURE más enlace a descripción en FIGCAPTION

Disciplinas UX. Olga Carreras
Código ejemplo 9:
<figure>
<img src="disciplinas_UX_2013_muypeq.jpg" alt="Disciplinas relacionadas con la Experiencia de Usuario.">
<figcaption>
<h3>Disciplinas UX. Olga Carreras</h3>
<p><a href="descripcion.html">Descripción en texto de la imagen 9 'Disciplinas UX'</a></p>
</figcaption>
</figure>
10. Imagen con PICTURE y descripción en su interior

Aquí descripción extensa (o un enlace a la misma descripción extensa de la imagen 10).
Código ejemplo 10:
<picture aria-label="Disciplinas relacionadas con la Experiencia de Usuario" aria-describedby="descripcion11">
<source media="(min-width: 64em)" srcset="disciplinas_UX_2013_peq.jpg">
<source media="(min-width: 37.5em)" srcset="disciplinas_UX_2013_muypeq.jpg">
<source srcset="disciplinas_UX_2013_peq.jpg">
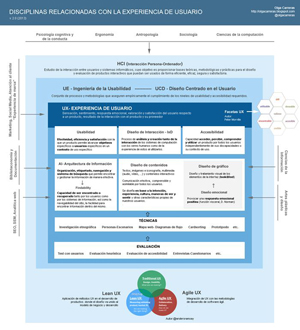
<img src="disciplinas_UX_2013_muypeq.jpg" alt="Disciplinas relacionadas con la Experiencia de Usuario">
<p id="descripcion11">Aquí descripción extensa (o un enlace a la misma <a href="descripcion.html">descripción extensa de la imagen 10</a>).</p>
</picture>