Guía para incluir textos alternativos adecuados y accesibles a las imágenes de tu web
Página de resultado. Seleccionaste:
- Que la imagen no es o no forma parte de un enlace o botón.
- Que la imagen no es decorativa o invisible, sino que aporta información adicional.
- Que la imagen no es un cuadro ni otra expresión artística cuya función principal es crear una experiencia sensorial que las palabras no pueden igualar.
- Que la imagen no es parte de una prueba o test que queda invalidado si se describe la imagen (un captcha, un test de daltonismo, un test lógico de secuencia de formas, etc.)
- Que la imagen no forma parte de una serie de imágenes contiguas que transmiten una información de forma conjunta.
- Que la información que proporciona la imagen no se puede describir en menos de 100-150 caracteres, necesita una descripción más larga.
Imagen complejas (diagramas, infografías, etc.) que necesitan una descripción larga
alt="identificación del contenido o breve descripción del mismo"
+
descripción larga que debe proporcionar la información necesaria para cumplir el mismo propósito y presentar la misma información que el contenido no textual.
La descripción larga se puede proporcionar de diferentes maneras:
- En otra página: el enlace a esta página deberá estar adyacente a la imagen (inmediatamente antes o después de la misma).
- En la misma página, a continuación de la imagen. Se recomienda incluir en la descripción corta una referencia a la ubicación de la descripción larga.
- En la misma página, lejos de la imagen. Por ejemplo en una zona al pie específica para las descripciones. El enlace a esta zona de la página (mediante un ancla) deberá estar adyacente a la imagen (inmediatamente antes o después de la misma).
- Mediante el atributo LONGDESC: su soporte no es generalizado, por ello es preferible combinarlo con un enlace según se ha descrito en las opciones anteriores.
Ejemplos:
Ejemplo 1. Descripción larga a continuación de la imagen a la vez que se detecta automáticamente si se ha mostrado la imagen

En el artículo "Descripción extensa de una imagen: accesible con lector de pantalla y visible sin imágenes activas" explico detalladamente cómo incluir el texto alternativo largo de este gráfico de manera que:
- es accesible para los usuarios de lector de pantalla.
- se detecta automáticamente si la imagen no se ha mostrado (porque el usuario las tiene deshabilitadas, porque la imagen ya no está disponible, etc.) y en ese caso se muestra por defecto la descripción extensa.
- no da problemas cuando se deshabilita el javascript o las CSS: la descripción sigue estando disponible.
Ejemplo 2. Descripción larga mediante longdesc y enlace a otra página

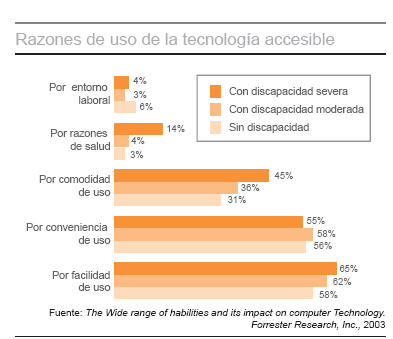
Figura 1. Descripción textual del gráfico 'Razones de uso de la tecnología accesible'
El código HTML debería ser:
<p><img src="images/infografia2.gif" alt="Gráfico 'Razones de uso de la tecnología accesible' " longdesc="descripcion_grafico.html" /></p>
<p class="piefoto">Figura 1. <a href="descripcion_grafico.html">Descripción textual del gráfico 'Razones de uso de la tecnología accesible'</a></p>
Ejemplo 3. Descripción larga a continuación de la imagen

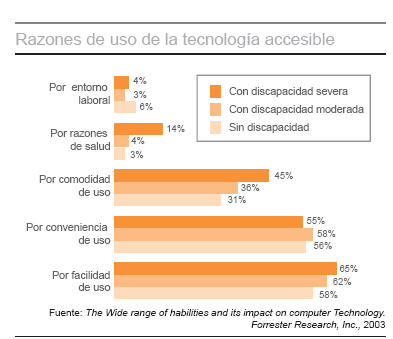
Figura 2
- Descripción de la Figura 2:
- La Figura 2 [descripción larga]. Fin de la Figura 2.
El código HTML debería ser:
<p><img src="images/infografia2.gif" alt="Gráfico 'Razones de uso de la tecnología accesible'. Descripción larga a continuación."/> <span class="piefoto">Figura 2</span></p>
<dl>
<dt>Descripción de la Figura 2:</dt>
<dd>La Figura 2 es .... Fin de la Figura 2.</dd>
</dl>
Este ejemplo se basa en la propuesta del documento Excerpts from the NBA Tape Recording Manual, Third Edition de National Braille Association, recomendado y publicado por el W3C.
En él se ofrecen además muchos ejemplos de cómo redactar de forma correcta la descripción larga de mapas, gráficas, diagramas, etc.
Recomendaciones generales
- Si la descripción textual está en una página junto a otro contenido textual, entonces debemos indicar el final de la descripción por ejemplo con un texto del estilo "Fin de la descripción de la imagen". En caso de que el botón Atrás no llevase a la ubicación de la imagen original, debemos proporcionar un enlace para volver hasta el contenido no textual.
- El atributo ALT y el atributo TITLE tienen funciones diferentes. El atributo ALT ofrece el texto alternativo de la imagen, transmite la misma información o función, y será este el que lea el lector de pantalla o el que aparezca cuando la imagen no se cargue. El atributo TITLE en las imágenes es opcional, sirve para incluir información adicional o complementaria (la fecha, el autor, el origen de la imagen) pero nunca debe incluir la misma información que el atributo ALT ni incluir información obvia o importante.
- El atributo ALT y el pie de foto también tienen una función diferente. No repitas la misma información en ambos.
- Recuerda que el objetivo no es describir los detalles gráficos de la imagen, sino que sirva para el mismo propósito y transmita la misma información que la imagen. Pregúntate, ¿por qué está aquí la imagen? ¿qué información transmite? ¿cuál es su propósito? si no puediera usar la imagen ¿qué texto usaría para transmitir la misma información y/o función?
Recursos:
- Técnica G73 de las WCAG 2.0: G73: Providing a long description in another location with a link to it that is immediately adjacent to the non-text content
- Técnica G74 de las WCAG 2.0: G74: Providing a long description in text near the non-text content, with a reference to the location of the long description in the short description
- Técnica G92 de las WCAG 2.0: G92: Providing long description for non-text content that serves the same purpose and presents the same information
- Técnica G95 de las WCAG 2.0: G95: Providing short text alternatives that provide a brief description of the non-text content
- Técnica H45 de las WCAG 2.0: H45: Using longdesc
- LONGDESC. Soporte y alternativas (WCAG 2.0, ARIA: "aria-describedby" y "aria-describedat", HTML5: <figure> y <picture>)
- 3.2 Graphical representations: charts, diagrams, graphs, maps, illustrations en HTML5: Techniques for providing useful text alternatives (W3C)
- 4.2 The figure and figcaption elements en HTML5: Techniques for providing useful text alternatives (W3C)
- The alt and title attributes, de 456 Berea St.
- Otras técnicas con WAI-ARIA u otras tecnologías (Flash, PDF):
¿A quién beneficia?
- A las personas con dificultades para percibir el contenido visual (personas con ceguera, baja visión, sordo-ciegas) o con dificultades de comprensión del contenido visual. La información contenida en el texto se puede presentar al usuario de la manera que mejor se adapte a sus necesidades: en braille, leída en voz alta o presentarla visualmente.
- A las personas que por limitaciones técnicas no pueden acceder al contenido visual: navegan con las imágenes deshabilitadas por tener una conexión lenta o para ahorrar costes en la tarifa por datos, hay un problema en el servidor y no se están sirviendo las imágenes o alguna de estas ya no está disponible. También pueden estar usando un navegador solo-texto.
- A los buscadores web, pues se basan en el contenido textual para indexar los contenidos.




