Estudio de soporte
Índice:
Imágenes: aria-label, aria-labelledby, title, alt (NVDA 2016.1)
Tests con resultados detallados (imágenes y NVDA 2016.1)

<img src="1.jpg" alt="esto es alt"/>
NVDA 2016.1 (IE11, Chrome57, Firefox53) se lee: "esto es alt"
Chrome57, Firefox53, IE11: al no cargarse la imagen se ve: "esto es alt"
Chrome57, Firefox53, IE11: en el tooltip se ve: no sale el tooltip

<img src="1.jpg" alt="esto es alt" title="esto es title"/>
NVDA 2016.1 (IE11, Chrome57, Firefox53) se lee: "esto es alt" *
* Chrome lee el alt + title si accedes saltando de imagen en imagen con "g", IE no.
Chrome57, Firefox53, IE11: al no cargarse la imagen se ve: "esto es alt"
Chrome57, Firefox53, IE11: en el tooltip se ve: "esto es title"

<img src="1.jpg" alt="esto es alt" title="esto es el title" aria-label="esto es el label"/>
NVDA 2016.1 (IE11, Chrome57) se lee : "esto es el label"*
NVDA 2016.1 (Firefox53) se lee : "esto es alt"
* Chrome lee el aria-label + title cuando accedes saltando de imagen en imagen con "g", IE no.
Chrome57, Firefox53, IE11: al no cargarse la imagen se ve : "esto es alt"
Chrome57, Firefox53, IE11: en el tooltip se ve: "esto es title"

<img src="1.jpg" alt="esto es alt" title="esto es el title" aria-label="esto es el label" aria-labelledby="t2"/>
NVDA 2016.1 (IE11, Chrome57) se lee : "esto es el label" *
NVDA 2016.1 (Firefox53) se lee : "esto es alt"
* Chrome lee el aria-label + title cuando accedes saltando de imagen en imagen con "g", IE no.
Chrome57, Firefox53, IE11: al no cargarse la imagen se ve : "esto es alt"
Chrome57, Firefox53, IE11: en el tooltip se ve: "esto es title"

<img src="1.jpg" aria-label="esto es el label"/>
NVDA 2016.1 (IE11, Chrome57, Firefox53) se lee : "esto es el label"
Chrome57, Firefox53, IE11: al no cargarse la imagen se ve : ""
Chrome57, Firefox53, IE11: en el tooltip se ve: no se muestra

<img src="1.jpg" aria-labelledby="t2"/>
NVDA 2016.1 (IE11) no lo lee, lo ignora
NVDA 2016.1 (Chrome57, Firefox53) se lee : "Imágenes: aria-label, aria-labelledby, title, alt (NVDA)" (que es el texto del elemento que tiene el id="t2")
Chrome57, Firefox53, IE11: al no cargarse la imagen se ve : ""
Chrome57, Firefox53, IE11: en el tooltip se ve: no se muestra

<img src="1.jpg" alt="esto es alt" aria-labelledby="t2"/>
NVDA 2016.1 (Firefox53, IE11) se lee : "esto es alt"
NVDA 2016.1 (Chrome57) se lee : "Imágenes: aria-label, aria-labelledby, title, alt (NVDA)" (que es el texto del elemento que tiene el id="t2")
Chrome57, Firefox53, IE11: al no cargarse la imagen se ve : "esto es alt"
Chrome57, Firefox53, IE11: en el tooltip se ve: no se muestra
Conclusiones y recomendaciones (imágenes y NVDA 2016.1)
- Cuando la imagen no se carga, se muestra el
alten todos los navegadores, aunque tenga otros atributos comotitle,aria-labeloaria-labelledby. Si no añades el atributoalty la imagen no se carga no se verá el texto alternativo aunque hayas incluido el atributoaria-label. - Lo que se muestra en el tooltip siempre es el atributo
title, independientemente del resto de atributos incluidos. - El
titlesolo se lee en Chrome (no así en IE) y además solo en el acceso mediante la tecla "g", no en el acceso lineal. Se lee añadido alalto alaria-label. No confies entitlepara añadir información relevante a la imagen y nunca incluyas en eltitleel mismo contenido que en elalt. - Todos los navegadores anuncia el
alt. - Todos los navegadores añalizados soportan
aria-labelcon NVDA. Cuando es el único atributo presente (de los analizados) todos lo leen. - Cuando está presente
altyaria-label, IE y Chrome anulan elalty solo anuncianaria-label, al contrario que Firefox que prefierealt. - Chrome y Firefox soportan
aria-labelledbypero IE no, si solo está presentearia-labelledbyIE ignora la imagen. - Al contrario que en los enlaces,
aria-labelanula aaria-labelledby, si están ambos presentes solo se anunciaaria-label. - Si están
altyaria-labelledby,altanula aaria-labelledbyen Firefox y IE (solo anuncian elalt), sin embargo, Chrome prefierearia-labelledbyy solo anuncia este.
Tabla resumen (imágenes y NVDA 2016.1)
| Atributos en <img> | Chrome57 lee* | Firefox53 lee* | IE11 lee* |
|---|---|---|---|
| alt | alt | alt | alt |
| alt + title | alt | alt | alt |
| alt + title + aria-label | aria-label | alt | aria-label |
| alt + title + aria-label + aria-labelledby | aria-label | alt | aria-label |
| aria-label | aria-label | aria-label | aria-label |
| aria-labelledby | aria-labelledby | aria-labelledby | ignora la imagen |
| alt + aria-labelledby | aria-labelledby | alt | alt |
* En el acceso lineal. Al saltar con "g" el title se lee añadido al texto anunciado solo en Chrome, en IE no.
Vínculos: aria-label, aria-labelledby, title (NVDA 2016.1)
Test con resultados detallados (vínculos y NVDA 2016.1)
<p><button aria-label="cerrar">x</p>
NVDA 2016.1 (IE11, Chrome57, Firefox53) lee: "botón cerrar"
Conclusión:
- todos los navegadores con NVDA interpretan correctamente aria-label en un botón.
Descargar Informe anual 2017: PDF
<p>Descargar <span id="report">Informe anual 2017</span>: <a aria-labelledby="report pdf" href="1.html"id="pdf">PDF</a></p>
NVDA 2016.1 (Chrome57, Firefox53) lee: "Descargar informe anual 2017: enlace informe anual 2017 PDF"
NVDA 2016.1 (IE11) lee: "Descargar informe anual 2017: PDF"
Conclusiones:
- aria-labelledby anula el texto del enlace
- Chrome y Firefox con NVDA interpretan correctamente aria-labelledby
- IE con NVDA no interpreta aria-labelledby
Recomendaciones
- El texto del enlace debe seguir siendo significativo para los usuarios a los que no se les anuncie el aria-labelledby
- Al definir el aria-labelledby debes tener en cuenta que sustituye al texto del enlace: no lo lee además del texto de enlace.
Descargar Informe anual 2017: PDF
<p>Descargar <span id="report">Informe anual 2017</span>: <a aria-labelledby="report" href="1.html" id="pdf">PDF</a></p>
NVDA 2016.1 (Chrome57, Firefox53) lee: "Descargar informe anual 2017: enlace informe anual 2017"
NVDA 2016.1 (IE11) lee: "Descargar informe anual 2017: PDF"
Conclusiones
- aria-labelledby anula el texto del enlace y solo lee los textos de los elementos con los id referenciados
- Chrome y Firefox con NVDA interpretan correctamente aria-labelledby
- IE con NVDA no interpreta aria-labelledby
Recomendaciones
- El texto del enlace debe seguir siendo significativo para los usuarios a los que no se les anuncie el aria-labelledby
- Si quieres que aria-labelledby anuncie el texto del enlace debes incluir también el id del propio enlace dentro de aria-labelledby
- Al definir el aria-labelledby debes tener en cuenta que sustituye al texto del enlace: no lo lee además del texto de enlace.
Descargar Informe anual 2017: PDF
<p>Descargar <span id="report">Informe anual 2017</span>: <a aria-label="ejemplo" aria-labelledby="report pdf" href="1.html" id="pdf" >PDF</a></p>
NVDA 2016.1 (Chrome57, Firefox53) lee: "Descargar informe anual 2017: enlace informe anual 2017 PDF"
NVDA 2016.1 (IE11) lee: "Descargar informe anual 2017: ejemplo"
Conclusiones
- aria-labelledby no solo anula el texto del enlace, sino también a aria-label
- Chrome y Firefox con NVDA interpretan correctamente aria-labelledby
- IE con NVDA no soporta aria-labelledby pero sí soporta aria-label
Recomendaciones
- Puedes usar aria-label y aria-labelledby juntos teniendo en cuenta que nunca se leerán los dos, pero que si no se soporta aria-labelledby se leerá aria-label
Descargar Informe anual 2017: PDF
<p>Descargar <span id="report">Informe anual 2017</span>: <a aria-label="ejemplo" title="prueba" aria-labelledby="report pdf" href="1.html" id="pdf" >PDF</a></p>
NVDA 2016.1 (Chrome57, Firefox53 acceso lineal) lee: "Descargar informe anual 2017: enlace informe anual 2017 PDF"
NVDA 2016.1 (Chrome57, Firefox53 acceso con tab) lee: "Descargar informe anual 2017: informe anual 2017 PDF enlace prueba"
NVDA 2016.1 (IE11) lee en el acceso lineal y en el acceso con tab: "Descargar informe anual 2017: ejemplo"
Chrome57, Firefox53, IE11: el tooltip que se muestra es el del title.
Conclusiones
- aria-labelledby anula el texto del enlace y a aria-label, pero no el title, solo que este solo es leído en Chrome y Firefox en el acceso con tab
- IE con NVDA no soporta aria-labelledby pero sí soporta aria-label, IE en este caso no lee el title ni el acceso lineal ni el acceso con tab
Recomendaciones
- No confíes en title para transmitir información relevante sobre el enlace.
Descargar Informe anual 2017: PDF
<p>Descargar <span id="report">Informe anual 2017</span>: <a aria-label="ejemplo" title="prueba" href="1.html" id="pdf">PDF</a></p>
NVDA 2016.1 (Chrome57, Firefox53, IE11 acceso lineal) lee: "Descargar informe anual 2017: ejemplo"
NVDA 2016.1 (IE11 acceso con tab) lee: "Descargar informe anual 2017: ejemplo enlace"
NVDA 2016.1 (Chrome57, Firefox53 acceso con tab) lee: "Descargar informe anual 2017: ejemplo enlace prueba"
Chrome57, Firefox53, IE11: el tooltip que se muestra es el del title.
Conclusiones
- aria-label es soportado por todos los navegadores con NVDA
- aria-label anula el texto del enlace
- el title solo será añadido en la lectura con Chrome y Firefox en el acceso con tab y no será anunciado por IE
Recomendaciones
- Recuerda que el aria-label sustituye al texto del enlace, no lo complementa como el title.
- No confíes en title para transmitir información relevante sobre el enlace.
Descargar Informe anual 2017: PDF
<p>Descargar <span id="report">Informe anual 2017</span>: <a title="prueba" href="1.html" id="pdf">PDF</a></p>
NVDA 2016.1 (Chrome57, Firefox53, IE11 acceso lineal) lee: "Descargar informe anual 2017: PDF"
NVDA 2016.1 (IE11 acceso con tab) lee: "Descargar informe anual 2017: PDF enlace"
NVDA 2016.1 (Chrome57, Firefox53 acceso con tab) lee: "Descargar informe anual 2017: PDF enlace prueba"
Chrome57, Firefox53, IE11: el tooltip que se muestra es el del title.
Conclusiones
- El title de un enlace con NVDA, en cualquier contexto, solo es leído con Chrome y Firefox y solo en el acceso con tab.
- IE con NVDA no lee el title.
Recomendaciones
- No confíes en title para transmitir información relevante sobre el enlace.
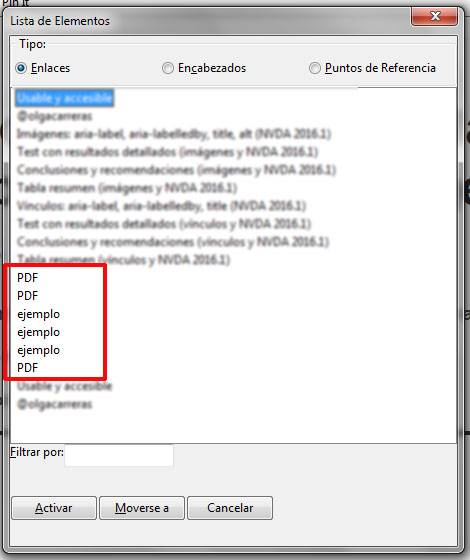
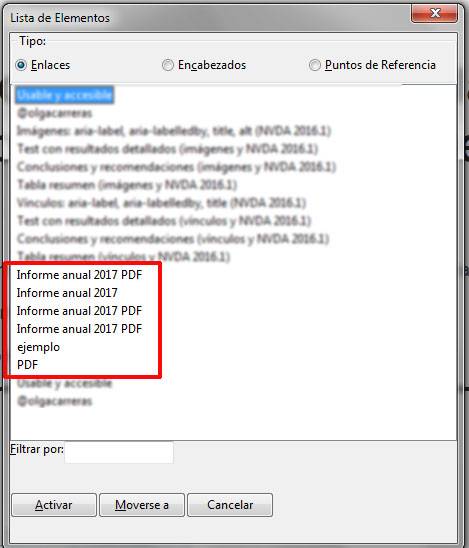
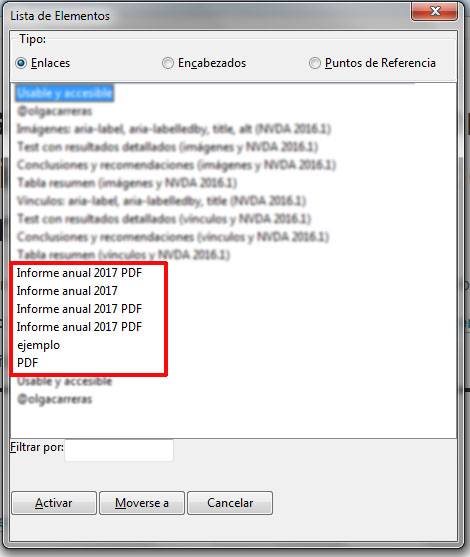
Capturas de los listados de enlaces de NVDA de cada test
Esta es la captura del listado de enlaces de NVDA (insert + F7), donde se resaltan los 6 enlaces correspondientes al test, en el orden en el que se han enumerado.
IE11 + NVDA 2016.1

Chrome57 + NVDA 2016.1

Firefox53 + NVDA 2016.1

Conclusiones y recomendaciones (vínculos y NVDA 2016.1)
- Todos los navegadores con NVDA interpretan correctamente
aria-labelen un<button>. aria-labelledbyanula el texto del enlace. Al definir elaria-labelledbydebes tener en cuenta que sustituye al texto del enlace: no lo lee además del texto de enlace. Si quieres quearia-labelledbyanuncie el texto del enlace debes incluir también el id del propio enlace dentro dearia-labelledby- Chrome y Firefox anuncian correctamente el texto de los ids referenciados con
aria-labelledby, pero IE no soportaaria-labelledbyen los enlaces. El texto del enlace por tanto debe seguir siendo significativo para los usuarios a los que no se les anuncie elaria-labelledby aria-labelledbyno solo anula el texto del enlace, sino también aaria-label, al contrario que en las imágenes. Si están ambos, Firefox y Chrome leearia-labelledby. IE, como no soportaaria-labelledby, lee aria-label. Puedes usararia-labelyaria-labelledbyjuntos teniendo en cuenta que nunca se leerán los dos, pero que si no se soportaaria-labelledbyse leeráaria-labelaria-labelledbyanula el texto del enlace y aaria-label, pero no eltitle, pero este solo es leído en Chrome y Firefox (en cualquier contexto) en el acceso con tab. IE (en cualquier contexto) no lee eltitleni el acceso lineal ni el acceso con tab. No confíes entitlepara transmitir información relevante sobre el enlace.aria-labeles soportado por todos los navegadores con NVDA y anula el texto del enlace, no lo complementa como eltitle.- Aunque la etiqueta a la que referencia
aria-labelledbyesté oculta condisplay:none, se sigue leyendo.
Tabla resumen (vínculos y NVDA 2016.1)
| Atributos en <a> | Chrome57 lee* | Firefox53 lee* | IE11 lee* |
|---|---|---|---|
| aria-labelledby | aria-labelledby | aria-labelledby | texto de enlace |
| aria-labelledby + aria-label | aria-labelledby | aria-labelledby | aria-label |
| aria-labelledby + aria-label + title * | aria-labelledby | aria-labelledby | aria-label |
| aria-label + title * | aria-label | aria-label | aria-label |
| title * | texto de enlace | texto de enlace | texto de enlace |
* En la lectura lineal. En el acceso con el tabulador, Chrome y Firefox añadirán al texto anunciado el texto del title.
Regiones de la página: aria-label, aria-labelledby
Test con resultados detallados (regiones de la página y NVDA 2016.1)
<section aria-labelledby="tit"> <h2 id="tit">Título con labelledby</h2>
NVDA 2016.1 (Chrome57, Firefox53) acceso lineal, lee: "Título con labelledby region" + primer elemento
NVDA 2016.1 (Chrome57, Firefox53) acceso con atajo "d", lee: "Título con labelledby region" + primer elemento
NVDA 2016.1 (Chrome57, Firefox53) acceso listado "insert+f7", muestra: "Título con labelledby region"
NVDA 2016.1 (IE11): no anuncia el elemento region de ninguna manera. Si se sustituye por <div role="complementary" lee y muestra en la lista: contenido del div + "complementario punto de referencia"
<section aria-label="Título con label"> <h2 id="tit">Título con labelledby</h2>
NVDA 2016.1 (Chrome57, Firefox53) acceso lineal, lee: "Título con label region" + primer elemento
NVDA 2016.1 (Chrome57, Firefox53) acceso con atajo "d", lee: "Título con label region" + primer elemento
NVDA 2016.1 (Chrome57, Firefox53) acceso listado "insert+f7", muestra: "Título con label region"
NVDA 2016.1 (IE11): no anuncia el elemento region de ninguna manera. Si se sustituye por <div role="complementary" lee y muestra en la lista: "Título con label complementario punto de referencia" + primer elemento
<section aria-label="Título con label" aria-labelledby="tit"> <h2 id="tit">Título con labelledby</h2>
NVDA 2016.1 (Chrome57, Firefox53) acceso lineal, lee: "Título con labelledby region" + primer elemento
NVDA 2016.1 (Chrome57, Firefox53) acceso con atajo "d", lee: "Título con labelledby region" + primer elemento
NVDA 2016.1 (Chrome57, Firefox53) acceso listado "insert+f7", muestra: "Título con labelledby region"
NVDA 2016.1 (IE11): no anuncia el elemento region de ninguna manera. Si se sustituye por <div role="complementary" lee y muestra en la lista: "Título con label complementario punto de referencia" + primer elemento
Conclusiones y recomendaciones (regiones de la página y NVDA 2016.1)
- Todos los navegadores anuncian las secciones de la página etiquetadas con
aria-labeloaria-labelledby, pero IE no anuncia las etiquetas semánticas de HTML 5, es necesario añadirles el ARIA Landmark Role que les corresponda . - En este caso, al igual que los vínculos y al contrario que en las imágenes,
aria-labelledbyanula aaria-label. - El texto que se anuncia en el acceso lineal, con la tecla "d" para saltar de zona a zona, y con la lista de landmark roles o puntos de referencia (insert+f7) es el mismo.
- Los landmark roles (a los que se une "region", aunque no sea propiamente un landmark role) se anuncian no solo con el texto de su
aria-labeloaria-labelledby, sino que se lee además a continuación su primer contenido. Si no incluyesaria-labeloaria-labelledbyel primer contenido debería ser un encabezado (H1-H6), sino ten encuenta que lo anunciará con todo el contenido de esa region. Si sí los incluyes, evita redundancias.
Tabla resumen (regiones de la página y NVDA 2016.1)
| Atributos en <section> | Chrome57 lee ** | Firefox53 lee ** | IE11 lee ** |
|---|---|---|---|
| aria-labelledby | aria-labelledby | aria-labelledby | no lo anuncia / lo anuncia con todo su contenido* |
| aria-label | aria-label | aria-label | no lo anuncia / aria-label* |
| aria-label + aria-labelledby | aria-labelledby | aria-labelledby | no lo anuncia / aria-label* |
* Si se sustituye por <div role="complementary"> lee lo que se indica.
** Además se anuncia seguido el primer elemento que le sigue.
Artículos relacionados:
- Test, estadísticas, encuestas y estudios sobre lectores de pantalla
- Landmark Roles (WAI-ARIA). Navegación más accesible y semántica en 2 minutos.
- LONGDESC. Soporte y alternativas (WCAG 2.0, ARIA:aria-describedby y aria-describedat, HTML5: figure y picture)
- WAI-ARIA. Introducción, referencias, ejemplos, herramientas
- Live Regions y WAI-ARIA. Cómo mejorar la accesibilidad de contenidos que se actualizan automáticamente